옵션에 명확한 계층 구조가 있는 경우 Cascader를 사용하여 옵션을 보고 선택할 수 있습니다.
| 이름 | 설명 |
|---|---|
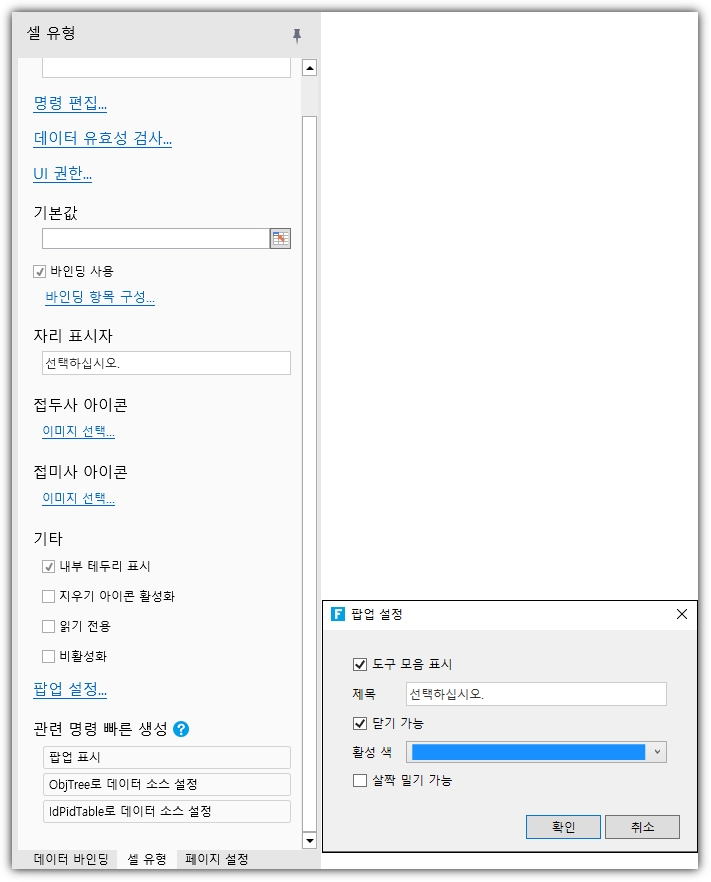
명령 편집 | 값이 변경될 때 실행할 명령 구성 |
데이터 유효성 검사 | 셀의 구성 데이터 유효성 검사, 업데이트 명령 실행 또는 요청 서버 명령 실행 시에만 유효성 검사 |
UI 권한 | 현재 사용자의 역할에 따라 표시/편집 가능/활성화 권한 |
기본값 | 기본값 |
바인딩 사용 | 항목이 데이터베이스에서 바인딩되는지 여부를 나타냅니다. |
항목 구성 | 디자인 타임에 바인딩 해제 항목 구성 |
바인딩 항목 구성 | 구성 바인딩 항목. 구성 값/레이블 열, 필터, 정렬, 상단/오프셋 및 캐시 허용 |
자리 표시자 | 텍스트 상자 자리 표시자 |
접두사 아이콘 | |
접미사 아이콘 | |
내부 테두리 표시 | |
지우기 아이콘 활성화 | 선택한 항목이 비어 있지 않을 때 접미사 지우기 아이콘을 표시할지 여부를 결정합니다. |
읽기 전용 |
|
비활성화 |
|
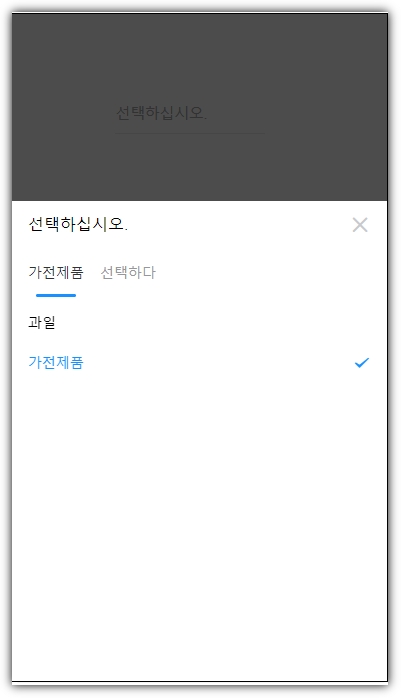
팝업 설정 | 도구 모음 표시: 팝업에 상단 표시줄을 표시할지 여부를 결정합니다. 제목 닫기가능 : 툴바에 닫기 아이콘 표시 여부 활성 색 : 선택한 항목의 텍스트 색상 살짝 밀기 기간 : 제스처를 좌우로 슬라이드할 수 있는지 여부 |
| 이름 | 설명 |
|---|---|
ObjTree로 데이터 소스 설정 | 동적 JSON 객체 트리를 셀의 데이터 소스로 사용하는 JSON 형식의 예는 다음과 같습니다. [ { "value": 1, "label": "Department1", "children": [ { "value": 2, " label": "Sub-department1" }, { "value": 3, "label": "Sub-department2", "children": [ { "value": 4, "label":"하위 부서2-1" } ] } ] }, { "value": 5, "label": "Department2" }, { "value": 6, "label": "Department3" } ] 위의 데이터는 'value attribute'가 value, 'label attribute name'이 값이라고 가정합니다. 는 레이블이고 '자식 속성 이름'은 '자식'입니다 . 일반적으로 JSON 데이터 소스는 HTTP 요청 명령을 통해 웹 서비스에서 또는 서버측 명령에서 가져올 수 있습니다. |
ID PID 테이블로 데이터 소스 설정 | 테이블 JSON 객체 트리를 셀의 데이터 소스로 사용하는 JSON 형식 예는 [ {"value": 1, "label": "Department1", "parentValue": null}, {"value": 2, "label": "Department1-1", "parentValue": 1}, {"value": 3, "label": "Department1-2", "parentValue": 1}, { "value": 4, "label" ": "Department1-2-1", "parentValue": 3}, {"value": 5, "label": "Department2", "parentValue": null}, {"value": 6, "label": "부서3", "부모값":null} ] 위의 데이터는 'value 속성'을 value, 'label 속성명'을 label, '상위값 속성명'을 'parentValue'로 가정한 것이다 . 데이터베이스 |
팝업 표시 | 캐스케이드 팝업 열기 |