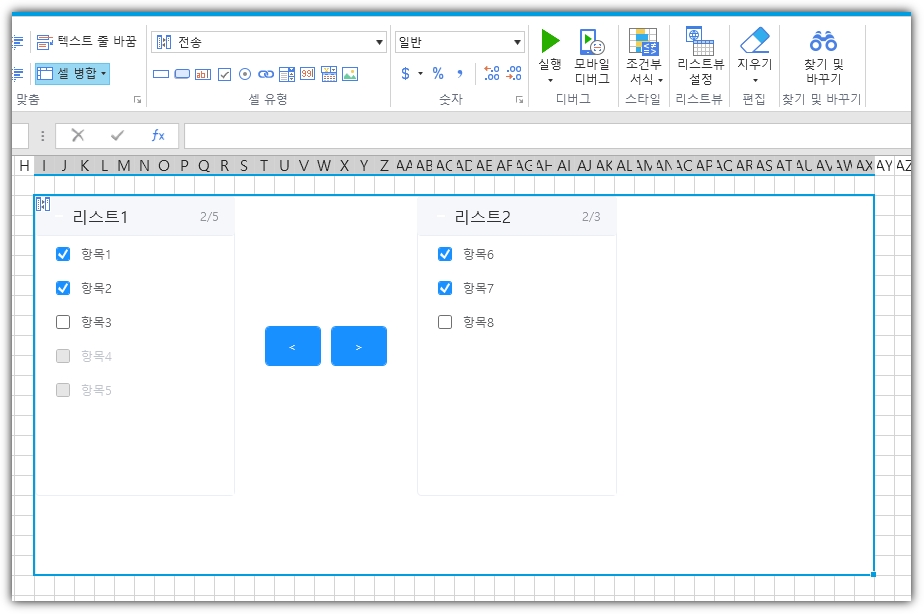
전송
여러 선택 항목의 또 다른 UI입니다.

특히 vue에 대한 기본 지식이 있는 개발자는 이 셀 유형에서 제공하는 몇 가지 인터페이스를 사용하여 자신만의 아이템 UI를 정의할 수 있습니다.
인터페이스
customRender(h, 옵션):
이 메소드는 커스텀 UI를 정의하는 곳입니다.
사용자는 자신의 UI를 사용자 지정하기 위해 "run javascript" 명령을 실행하여 이 메서드의 정의를 변경할 수 있습니다.
이 방법에서는 두 개의 매개변수가 허용됩니다.
매개변수 "h"는 vue 프레임워크의 렌더링 방법을 의미하며 가상 돔을 반환합니다.
매개변수 "옵션"은 전송에 의해 제공되며 전송 데이터 소스의 모든 단일 항목을 의미합니다.
이 메서드는 가상 돔을 반환해야 합니다.
새로고침UI:
이 메서드는 사용자가 customRender를 변경한 후 필요한 전송 구성 요소를 다시 빌드하는 데 사용됩니다. vue는 렌더링이 변경되었음을 모르기 때문에 UI를 수동으로 새로 고쳐야 합니다.
getValueFromElement:
셀 유형 값 얻기
단계
페이지 로드 명령 편집
"자바 스크립트 명령 실행"을 선택하십시오.
자바스크립트 수정
셀 유형을 전송할 셀 이름을 만드십시오.
해당 이름으로 전송 셀 유형 가져오기
customRender 정의
전송의 customRender를 방금 정의한 것으로 바꿉니다.
새로 고침 UI
해킹 요소 스타일
셀 유형을 전송할 클래스 이름을 만드십시오.
클래스 스타일 편집 및 css 파일 업로드
제출할 맞춤 값을 얻는 방법
getValueFromElement로 셀 유형 값 가져오기
cellType.vue.data를 사용하여 전송 데이터 소스 가져오기
데이터 소스 및 셀 유형 값으로 자신의 값을 사용자 정의하십시오.
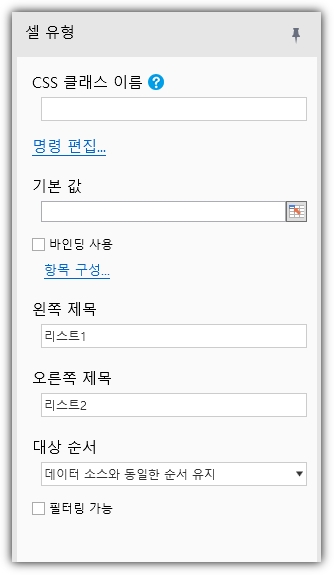
셀속성

명령 편집
값이 변경될 때 실행할 명령 구성
기본값
기본값
바인딩 사용
항목이 데이터베이스에서 바인딩되는지 여부를 나타냅니다.
항목 구성
디자인 타임에 바인딩 해제 항목 구성
바인딩 항목 구성
구성 바인딩 항목. 구성 값/레이블 열, 필터, 정렬, 상단/오프셋 및 캐시 허용
왼쪽 제목

오른쪽 제목

대상 순서
데이터 소스와 동일한 순서 유지
새 항목을 마지막에 삽입
새 항목을 처음에 삽입
필터링 가능

필터 자리 표시자

관련 명령 빠른 생성
연동 데이터 새로고침
바인딩 모드에서만 사용 가능 바인딩이 변경되었지만 바인딩 항목이 데이터를 자동으로 다시 로드할 수 없는 경우 이 작업을 사용하면 바인딩 항목을 강제로 다시 로드할 수 있습니다