날짜 선택기
기본으로 제공하는 날짜 셀타입 보다 아름다운 디자인을 가진 Element UI의 날짜선택기를 사용할 수 있습니다.
기본으로 제공하는 날짜셀타입과 비교하면 아래와 같은 장점과 제약사항이 있습니다.
장점
현대적인 UI 스타일
연/월/주/날짜/월 범위/날짜 범위/날짜 시간 범위 선택 지원
이전 연도(예: 1990/1/1)를 선택 시 더 나은 사용자 경험
아이콘 지원
모든 텍스트를 지우는 기능 제공
제약사항
리스트뷰에서 사용이 가능하지 않음
포커스를 받을 때 모든 텍스트 선택을 지원하지 않음
스타일 템플릿을 지원하지 않음
Excel을 지원하지 않음
ERA를 지원하지 않음
버튼 가시성을 지원하지 않음
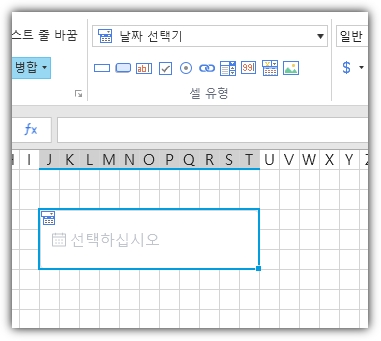
빌더 화면

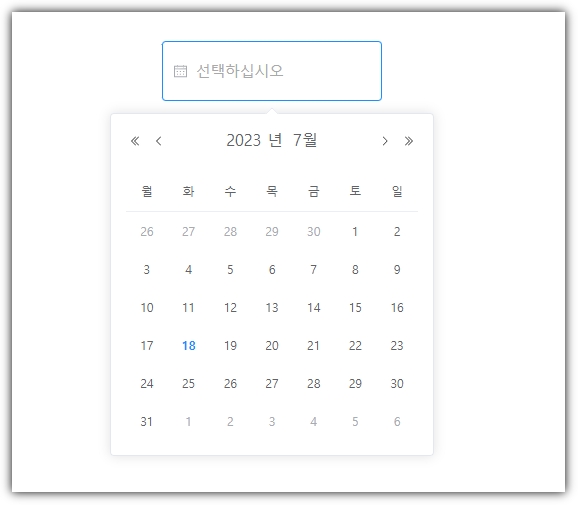
실행 화면 (런타임)

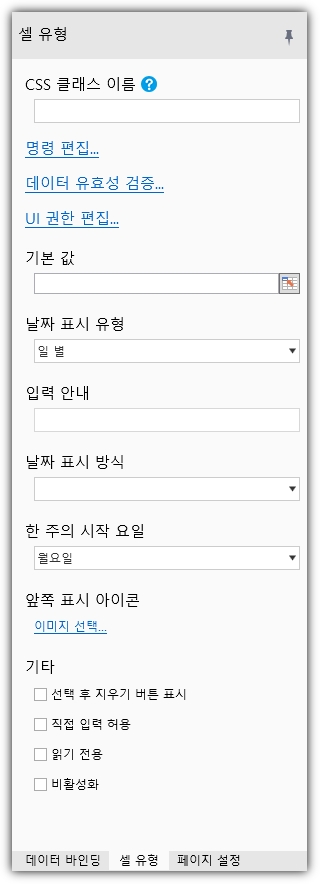
셀 속성

명령 편집
값이 변경될 때 실행할 명령 구성
데이터 유효성 검증
셀의 구성 데이터 유효성 검사, 업데이트 명령 실행 또는 요청 서버 명령 실행 시에만 유효성 검사
UI 권한 편집
현재 사용자의 역할에 따라 표시/편집 가능/활성화 권한
기본값
기본값
날짜 표시 유형
연도 별:

월 별:
 일 별
일 별
 주 별
주 별
 날짜 시간 별
날짜 시간 별 월간 범위
월간 범위

일간범위
 날짜 시간 범위
날짜 시간 범위

범위 구분 표현
날짜표시유형이 날짜 시간범위인 경우에만 사용할 수 있습니다.

시작 날짜 입력 안내
날짜표시유형이 날짜 시간범위인 경우에만 사용할 수 있습니다. 시작날짜 입력란에 날짜를 입력하기 전에 입력되어 있는 안내 문구
종료 날짜 입력 안내
날짜표시유형이 날짜 시간범위인 경우에만 사용할 수 있습니다. 종료날짜 입력란에 날짜를 입력하기 전에 입력되어 있는 안내 문구
자리 표시자
유형이 MonthRange/DateRagne/DateTimeRange 가 아닌 경우에만 사용할 수 있습니다.

체재
날짜 형식 https://element.eleme.io/#/en-US/component/date-picker 참조
[]를 사용하여 이스케이프할 수 있습니다. 예를 들어 형식이 A이면 결과는 AM/PM이고 형식이 [A]이면 결과는 A입니다.
한주의 시작요일
Type이 date/week/datetime/daterange/datetimerange인 경우에만 사용 가능
앞쪽 표시 아이콘

선택 후 지우기 버튼 표시

직접 입력 허용
입력 또는 선택만 가능
읽기 전용
읽기 전용
비활성화

관련 명령 빠른 생성
범위설정 값 가져오기
날짜표시유형이 날짜 시간범위인 경우에만 사용할 수 있습니다. 사용자는 범위를 선택하고 이 작업을 사용하여 선택한 범위의 시작 및 끝 값을 가져온 다음 쿼리 조건으로 데이터베이스 또는 쿼리 데이터에 저장할 수 있습니다. 정책 :
유형이 월간범위인 경우 사용자가 2000/1 ~ 2000/3을 선택하면 결과 시작 값은 "2000/1/1 00:00:00" 이고 결과 끝 값은 "2000/3/31 23:59:59.999"입니다.
유형이 일간범위인 경우 사용자가 2000/1/1 ~ 2000/3/5를 선택하면 결과 시작 값은 "2000/1/1 00:00:00" 이고 결과 종료 값은 "2000/3/5 23:59"입니다. :59.999"