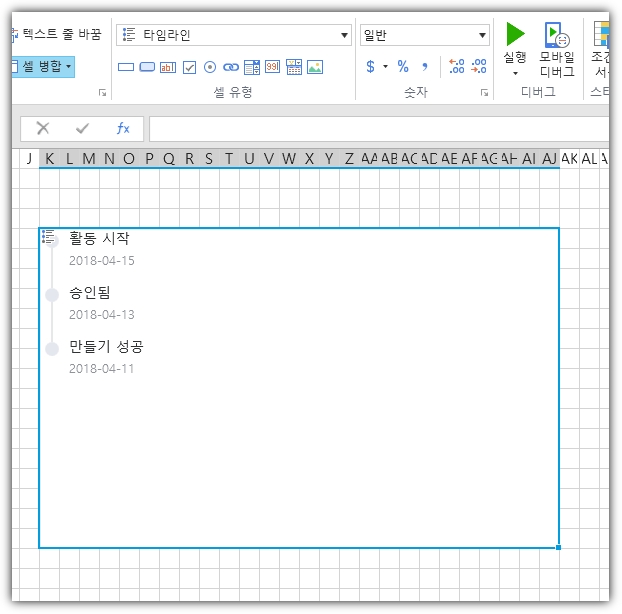
타임라인
타임라인을 시각적으로 표시합니다.

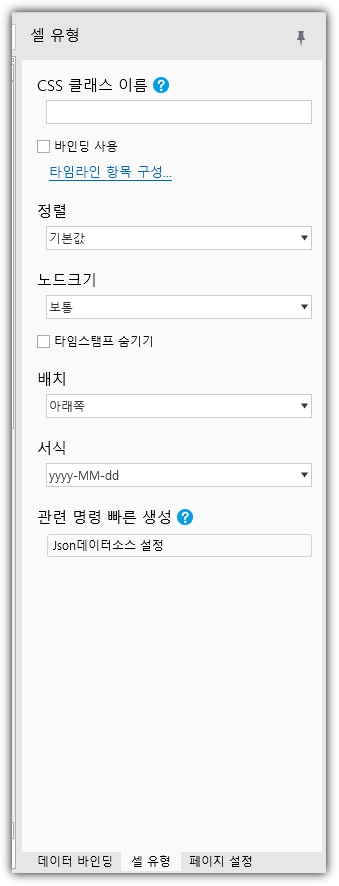
셀속성

이름
설명
바인딩 사용
항목이 데이터베이스에서 바인딩되는지 여부를 나타냅니다.
타임라인 항목 구성
디자인 타임에 바인딩 해제 타임라인 항목 구성
타임라인 바인딩 항목 구성
구성 바인딩 타임라인 항목. 구성 콘텐츠/타임스탬프/아이콘/색상 열, 필터, 정렬, 상단/오프셋 및 캐시 허용
정렬
기본값/타임스탬프별 오름차순/타임스탬프별 내림차순
노드 크기
보통
 대
대

타임스탬프 숨기기
체크
 체크해지
체크해지

배치
맨 위
 맨 아래
맨 아래

서식
타임스탬프 형식
관련 명령 빠른 생성
이름
설명
JSON데이터소스 설정
동적 JSON 객체를 셀의 데이터 소스로 사용하는 JSON 형식의 예는 다음과 같습니다. [ {"content": "Activity start", "timestamp": "2018-04-15"}, {"content": " Approved", "timestamp": "2018-04-13"}, {"content": "Create Success", "timestamp": "2018-04-11"} ] 위의 데이터는 '콘텐츠 속성'이 다음과 같다고 가정합니다. 콘텐츠이고 '타임스탬프 속성 이름'은 타임스탬프입니다 . 일반적으로 JSON 데이터 소스는 HTTP 요청 명령을 통해 웹 서비스에서 또는 서버 측 명령에서 얻을 수 있습니다.
연동 데이터 새로고침
바인딩 모드에서만 사용 가능 바인딩이 변경되었지만 바인딩 항목이 데이터를 자동으로 다시 로드할 수 없는 경우 이 작업을 사용하면 바인딩 항목을 강제로 다시 로드할 수 있습니다.