TreeSelect
TreeSelect는 트리구조의 항목을 선택하여 사용할 수 있는 셀타입입니다.
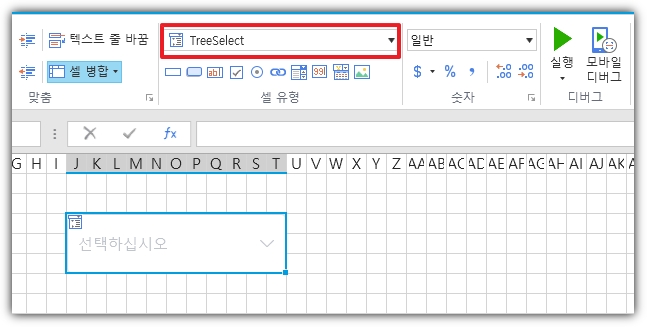
빌더화면

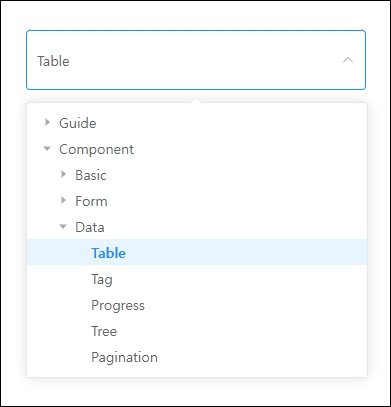
실행화면 (런타임)

셀속성
명령 편집
값이 변경될 때 실행할 명령 구성
데이터 유효성 검사
셀의 구성 데이터 유효성 검사, 업데이트 명령 실행 또는 요청 서버 명령 실행 시에만 유효성 검사
UI 권한편집
현재 사용자의 역할에 따라 권한 표시/활성화
기본값
TreeSelect의 기본값
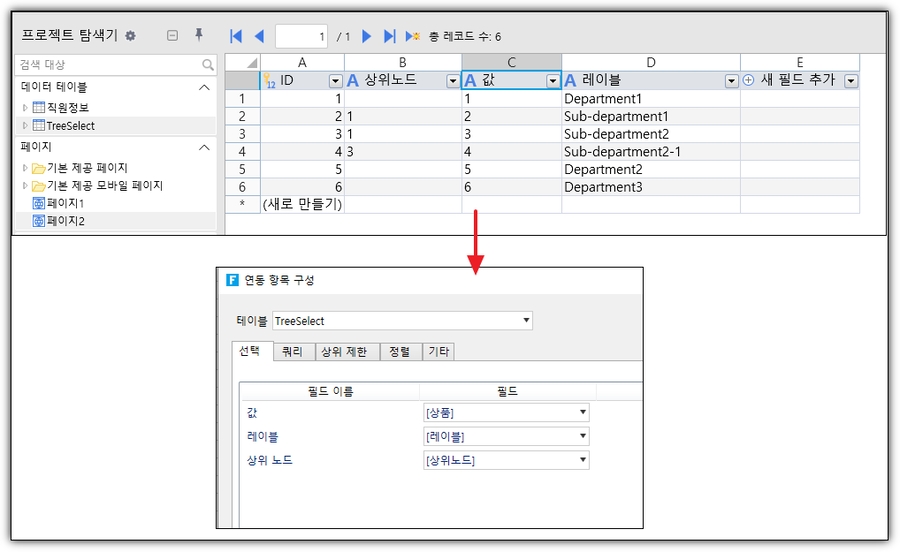
데이터연동
항목이 데이터베이스에서 바인딩되는지 여부를 나타냅니다. 
항목 구성
디자인 타임에 바인딩 해제 항목 구성
입력 안내
텍스트가 비어 있을 때만 표시
다수 선택 모드
여러 항목 선택 허용 여부
트리 옵션
다중이 참인 경우에만 사용 가능
선택된 상하위 노드를 지속 표시
리프 노드만 선택하거나 아무 노드나 선택할 수 있습니다.
항목 검색 기능
항목을 검색하기 위해 일부 키워드 입력 허용
선택 후 지우기 버튼 표시
지우기 허용
비활성화
TreeSelect 비활성화
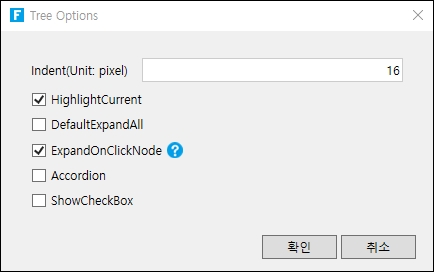
트리옵션

Indent
인접한 레벨의 노드 가로 들여쓰기(픽셀 단위)
HighlightCurrent
현재 노드가 강조 표시되는지 여부
DefaultExpandAll
기본적으로 모든 노드를 확장할지 여부
ExpandOnClickNode
노드를 클릭할 때 노드를 확장하거나 축소할지 여부, false인 경우 화살표 아이콘을 클릭할 때만 노드를 확장하거나 축소합니다.
AutoExpandParent
자식 노드 확장 시 아버지 노드 확장 여부
Accordion
한 번에 같은 수준의 노드 하나만 확장할 수 있는지 여부
ShowCheckBox
노드 선택 가능 여부
관련 명령 빠른 생성
데이터 소스 설정 (객체 트리)
동적 JSON 객체 트리를 셀의 데이터 소스로 사용하는 JSON 형식의 예는 다음과 같습니다. [ { "value": 1, "label": "Department1", "children": [ { "value": 2, " label": "Sub-department1" }, { "value": 3, "label": "Sub-department2", "children": [ { "value": 4, "label":"하위 부서2-1" } ] } ] }, { "value": 5, "label": "Department2" }, { "value": 6, "label": "Department3" } ] 위의 데이터는 'value attribute'가 value, 'label attribute name'이 값이라고 가정합니다. 는 레이블이고 '자식 속성 이름'은 '자식'입니다 . 일반적으로 JSON 데이터 소스는 HTTP 요청 명령을 통해 웹 서비스에서 또는 서버측 명령에서 가져올 수 있습니다.
데이터 소스 설정 (2차원 테이블)
테이블 JSON 객체 트리를 셀의 데이터 소스로 사용하는 JSON 형식 예제는 [ {"value": 1, "label": "Department1", "parentValue": null}, {"value": 2, "label": "Department1-1", "parentValue": 1}, {"value": 3, "label": "Department1-2", "parentValue": 1}, {"value": 4, "label" ": "Department1-2-1", "parentValue": 3}, {"value": 5, "label": "Department2", "parentValue": null}, {"value": 6, "label": "부서3", "부모값":null} ] 위의 데이터는 'value 속성'을 value, 'label 속성명'을 label, '상위값 속성명'을 'parentValue'로 가정하고 있다 . 데이터베이스
연동 데이터 새로고침
데이터 연동에서만 사용 가능 바인딩이 변경되었지만 바인딩 항목이 데이터를 자동으로 다시 로드할 수 없는 경우 이 작업을 사용하면 바인딩 항목을 강제로 다시 로드할 수 있습니다.