간트차트 (Gantt)
간트차트 플러그인을 이용하여 간트차트를 사용할 수 있습니다. 간트차트는 선 그래프로 가로축은 시간, 세로축은 진행 중인 프로젝트, 선은 해당 기간의 계획 및 실제 상황을 나타냅니다.
플러그인 다운로드
버전에 맞는 플러그인을 다운로드합니다.
최소 구성만 사용하는 방법

플러그인을 다운로드합니다.
Forguncy Builder에서 설치하고 Forguncy Builder를 다시 실행합니다.
아래의 간트차트를 만드는데 필수사항인 필드를 가진 데이터 테이블을 생성합니다.
1
ID
작업 고유 ID는 데이터베이스에서 자동으로 생성되는 기본 키여야 합니다.
int
2
Order
작업은 행마다 의미가 다르며 Level 필드를 함께 사용하여 작업을 상위 및 하위 수준과 구분하면 플러그인이 자동으로 업데이트합니다.
int
3
Level
작업 레벨, 최상위 레벨은 0입니다. 여러 루트 작업을 만들 수 없습니다. 예를 들어 2레벨 아래에 1레벨을 만들려고 하면 허용되지 않습니다.
int
4
Name
작업 명
string
5
Depends
작업이 완료된 후(며칠) 이 작업을 시작합니다.
string
6
Start
작업 계획 시작 시간
OADATA
7
Duration
작업 계획 기간
int
8
Pre_work
사전 작업
int
9
End
작업 계획 종료 시간
OADATA
Name 필드 : 이름이 비어있으면 작업이 삭제되었음을 의미합니다. 따라서 새 작업을 만들거나 작업 이름을 공백으로 두고 삭제 버튼을 클릭하면 "삭제할 작업을 선택하십시오"라는 오류 메시지가 표시됩니다
4. 3번에서 만든 데이터테이블을 연결한 리스트뷰를 페이지에 생성합니다.
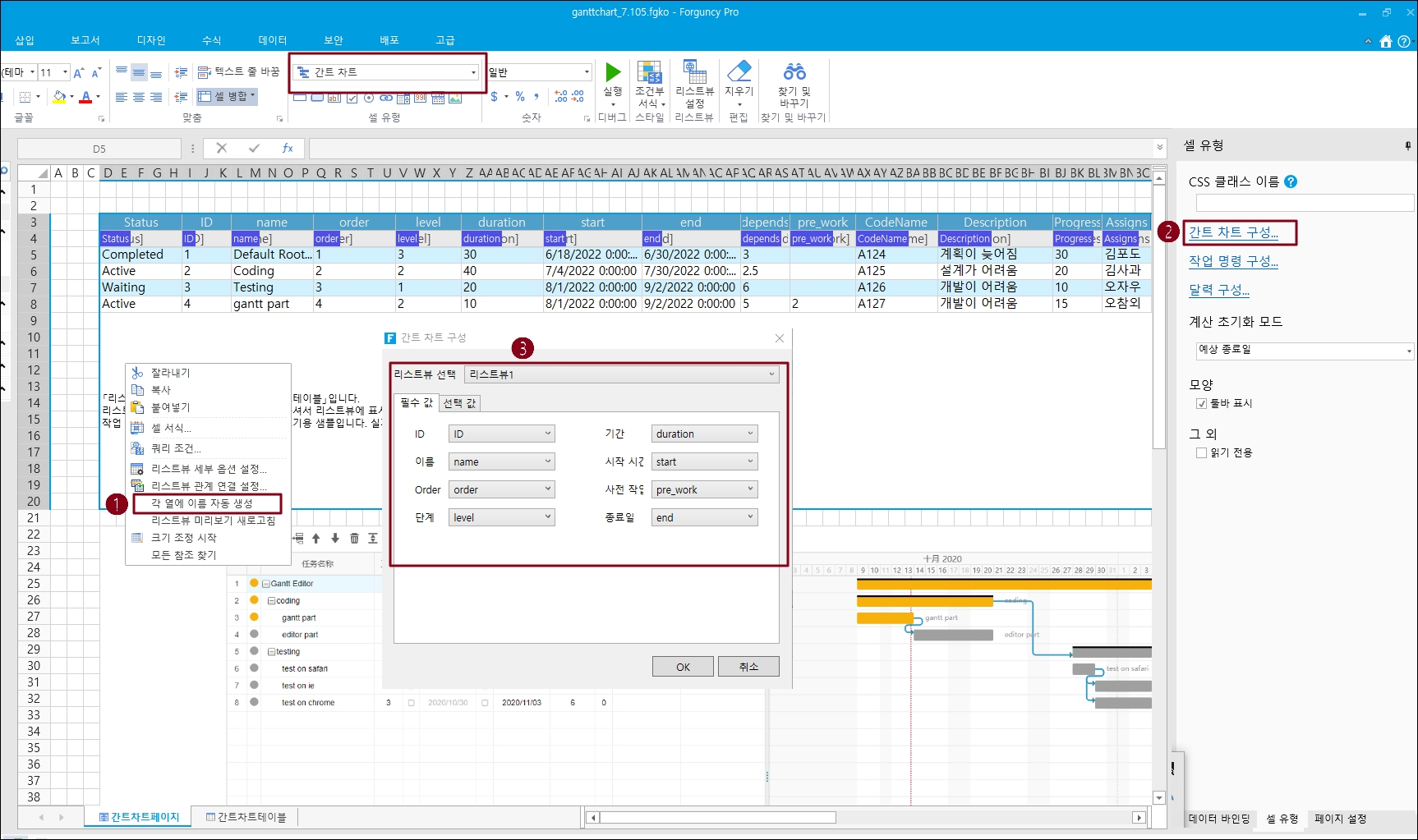
5. 1) 리스트뷰를 선택한 후, 오른쪽 마우스 버튼 클릭 메뉴에서 "각 열에 이름 자동 생성"을 클릭합니다.
셀 영역을 선택하고, 셀 유형을 간트차트를 선택합니다.
2) 오른쪽 메뉴에서 "간트 차트 구성"을 클릭합니다.
3) 간트차트구성 대화상자에서 아래와 같이 설정합니다.
* 리스트뷰 선택 : 4번에서 생성한 리스트뷰
* 필수 값 : 3번에서 만든 필드와 연결

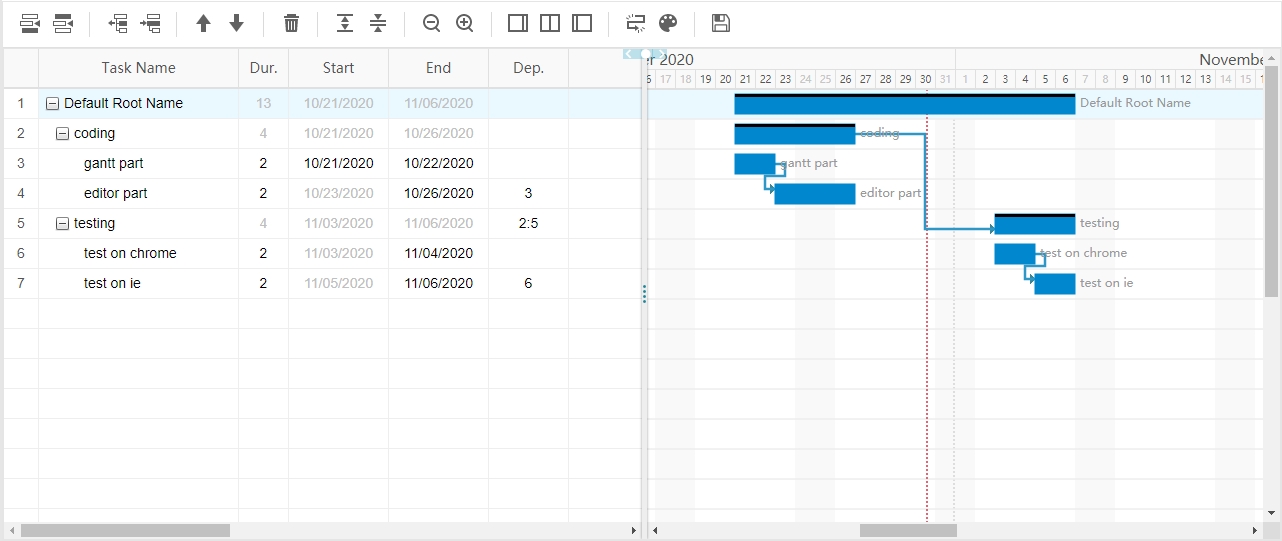
간트차트 툴바 설명
![]() : 현재 작업(task) 위에 작업 추가
: 현재 작업(task) 위에 작업 추가
![]() : 현재 작업(task) 아래에 작업 추가
: 현재 작업(task) 아래에 작업 추가
![]() : 현재 작업 수준(Level) 줄이기 ,가장 높은 작업수준(Level)은 단일노드 (Leaf node)
: 현재 작업 수준(Level) 줄이기 ,가장 높은 작업수준(Level)은 단일노드 (Leaf node)
![]() : 현재 작업 수준 올리기
: 현재 작업 수준 올리기
![]() : 같은 수준(Level)에서 현재 작업을 위로 이동
: 같은 수준(Level)에서 현재 작업을 위로 이동
![]() : 같은 수준(Level)에서 현재 작업을 아래로 이동
: 같은 수준(Level)에서 현재 작업을 아래로 이동
![]() : 현재 작업 삭제
: 현재 작업 삭제
![]() : 현재 작업의 서브작업 확장
: 현재 작업의 서브작업 확장
![]() : 현재 작업의 서브작업 축소
: 현재 작업의 서브작업 축소
![]() : 시간 단위(월 → 주)를 줄이고 오른쪽 보기의 크기를 늘림
: 시간 단위(월 → 주)를 줄이고 오른쪽 보기의 크기를 늘림
![]() : 시간 단위(월 → 주)를 늘리고 오른쪽 보기의 크기를 줄임
: 시간 단위(월 → 주)를 늘리고 오른쪽 보기의 크기를 줄임
![]() : 오른쪽 그래프 화면으로 전체보기
: 오른쪽 그래프 화면으로 전체보기
![]() : 왼쪽 편집 화면과 오른쪽 그래프 화면으로 나누기
: 왼쪽 편집 화면과 오른쪽 그래프 화면으로 나누기
![]() : 왼쪽 편집 화면으로 전체보기
: 왼쪽 편집 화면으로 전체보기
![]() : 크리티컬 패스(critical path) 하이라이트
: 크리티컬 패스(critical path) 하이라이트
![]() : 작업 상태 색상 표시/표시안하기
: 작업 상태 색상 표시/표시안하기
![]() : 오른쪽 그래프의 표시 방식 전환: 계획만 표시, 계획 표시, 실제 표시.
: 오른쪽 그래프의 표시 방식 전환: 계획만 표시, 계획 표시, 실제 표시.
(actualStart 및 actualEnd 컬럼을 설정하지 않으면 이 버튼이 나타나지 않습니다.)
![]() : 저장 버튼, 테이블에 데이터를 저장
: 저장 버튼, 테이블에 데이터를 저장
(데이터는 테이블에 제출하게 되며 테이블 테이블을 데이터베이스에 제출할지 여부는 사용자가 설정 합니다. 데이터 -> 데이터 제출 방법 -> 데이터 느슨한 바인딩 설정과 같은 테이블 설정에 주의하십시오. )
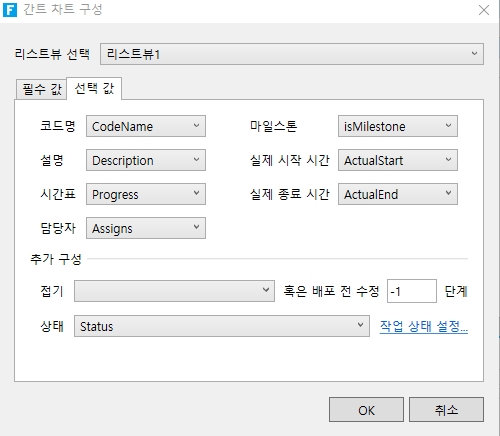
고급설정 사용방법

이 섹션에서 설명하는 구성은 선택사항입니다.
데이터 테이블에 아래 필드를 추가합니다.
1
CodeName
작업 코드, E.g. A1234.
string
2
Description
작업 설명
string
3
Progress
작업 완료 진행률, 예. 100%
int
4
Assigs
작업에서 사용한 리소스의 최종 결과 텍스트
string
5
IsMilestone
작업 이정표
boolean
6
Actual Start
(계획된) 시작 시간을 보완하는 작업의 실제 시작 시간
OADATA
7
Actual End
(계획된) 종료 시간에 대한 보충으로 작업의 실제 시작 시간
OADATA
8
Assigns
담당자
string

ActualStart : Null인 경우 그래프에 실제 정보가 그려지지 않습니다.
페이지에 실제 기간, 실제 시작 시간, 실제 종료 시간의 세 열이 표시됩니다. 그러나 데이터베이스에는 실제 시작 시간과 실제 종료 시간이라는 두 개의 열만 저장됩니다. 'actualStart'와 'actualEnd' 두 열이 함께 전달되어야만 관련 정보가 페이지에 표시됩니다.
페이지에서 실제 시작 시간과 실제 종료 시간을 기준으로 데이터를 로드한 후 실제 지속 시간이 자동으로 계산됩니다. 이 세 값은 비어 있을 수 있습니다. 그 중 하나가 비어 있으면 그림의 오른쪽 부분에 작업의 실제 범례가 그려지지 않습니다. 그러나 세 값 중 두 값에 대한 데이터가 있는 경우 다른 두 값을 클릭하면 이 값이 다시 계산되고 작업의 실제 범례도 다시 그려집니다. 그리고 실제 시작 시간과 실제 종료 시간이 존재하는 한 실제 공사 기간이 계산되어 저장 및 다시 로드 후 실제 범례가 그려집니다.
실제 시작 시간, 실제 지속 시간 및 실제 종료 시간과 같은 실제 관련 정보는 설정을 위한 단 하나의 제한 조건이 있습니다. 즉, 실제 종료 시간은 실제 시작 시간보다 빠를 수 없습니다.
.
2. 추가 구성 제공
1
Collapsed
하위 작업 축소 여부
boolean
2
Status
작업 상태
string
2-1. Collapsed 필드
이 필드가 전달되면 이 필드의 접기 정보를 사용하여 각 작업의 하위 작업이 접혀 있는지 여부를 미세하게 제어합니다.
이 필드가 전달되지 않으면 고정 확장 수준의 번호가 컨트롤로 사용되며 이전 수준의 하위 작업이 0부터 균일하게 확장됩니다(-1은 축소 없음을 의미).
2-2. Status 필드
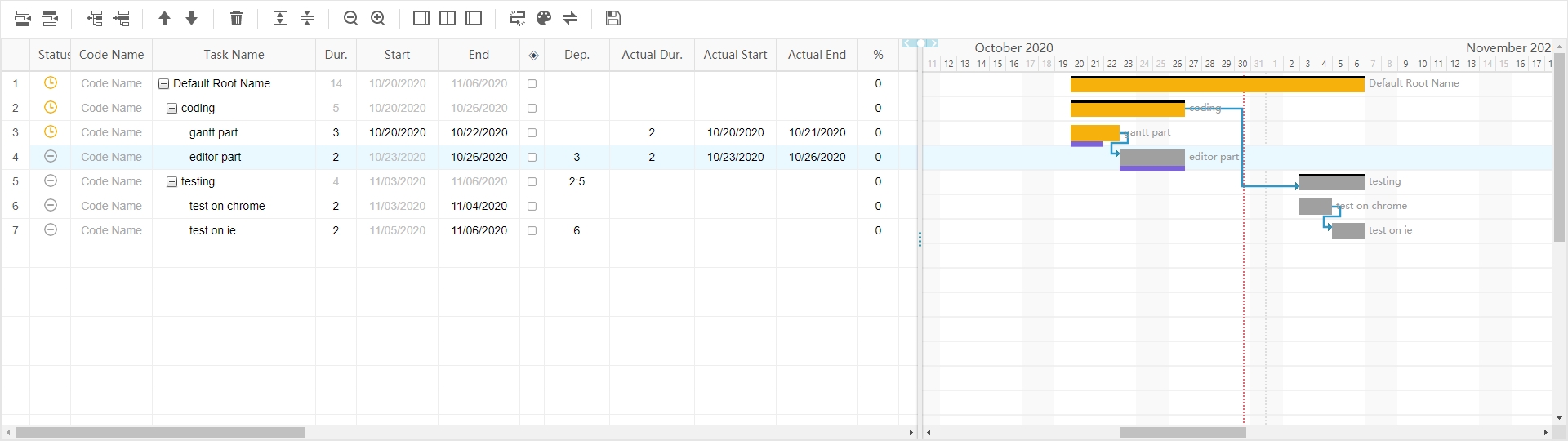
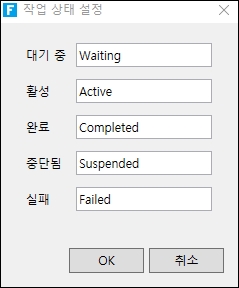
다음 그림의 기본 데이터 식별 상태는 다른 식별을 구성할 수 있습니다.
![]() Active
Active
작업 활동 중
string
![]() Completed
Completed
작업 완료
string
![]() Failed
Failed
작업 실패
string
![]() Suspended
Suspended
작업이 일시 중단됨
string
![]() Waiting
Waiting
작업 대기 중
string

3. 다른 데이터 테이블 사용
3.1 휴일 구성
사용자는 휴일 테이블을 직접 관리하고 데이터 테이블과 해당 필드 이름을 선택합니다.
Date
특정 날짜(고유)
OADATA
Is Holiday
날짜가 공휴일인지, 토요일과 일요일이 기본 공휴일인지 입력할 필요가 없습니다. 휴일 필드인지 여부: false인 경우 해당 날짜는 원래 토요일 또는 일요일이지만 작동 중임을 의미합니다. true인 경우 해당 날짜는 원래 근무일(월요일-금요일)이지만 꺼져 있음을 의미합니다.
Boolean
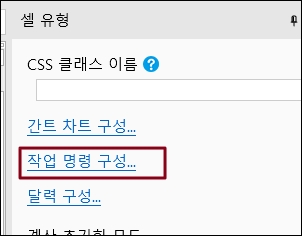
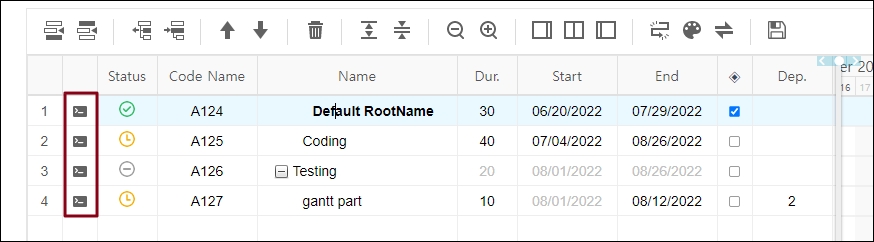
작업 명령 구성
작업 명령을 설정하면 웹 페이지에 명령 열이 표시됩니다. 아이콘을 클릭하거나 행을 클릭하면 명령이 실행됩니다.


Last updated