선택기
현대적인 UI를 가진 포커스 설정 명령의 선택기(콤보박스)를 사용할 수 있습니다.
내장 드롭다운/콤보상자와 비교하면 아래와 같은 이점과 제약사항이 있습니다.
이점
현대적인 UI 디자인
제약사항
스타일 템플릿을 지원하지 않음
Excel 형식을 지원하지 않습니다.
목록 보기에 셀 유형 추가를 지원하지 않음
검색을 지원하지 않음
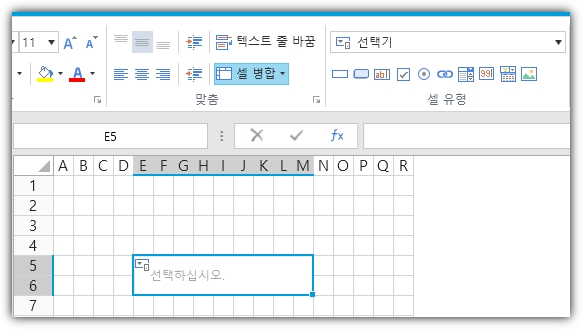
빌더화면

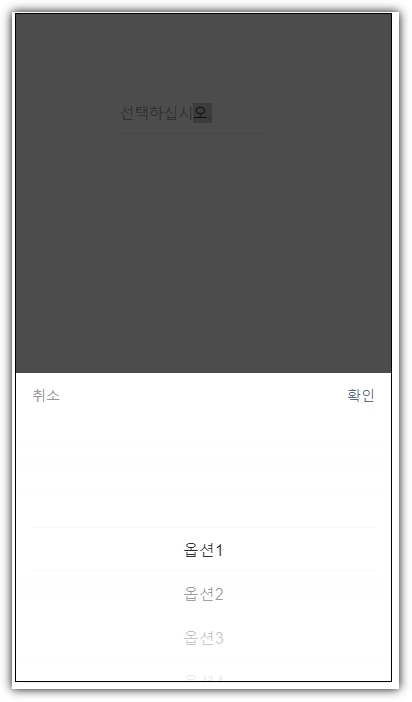
실행화면 (런타임)

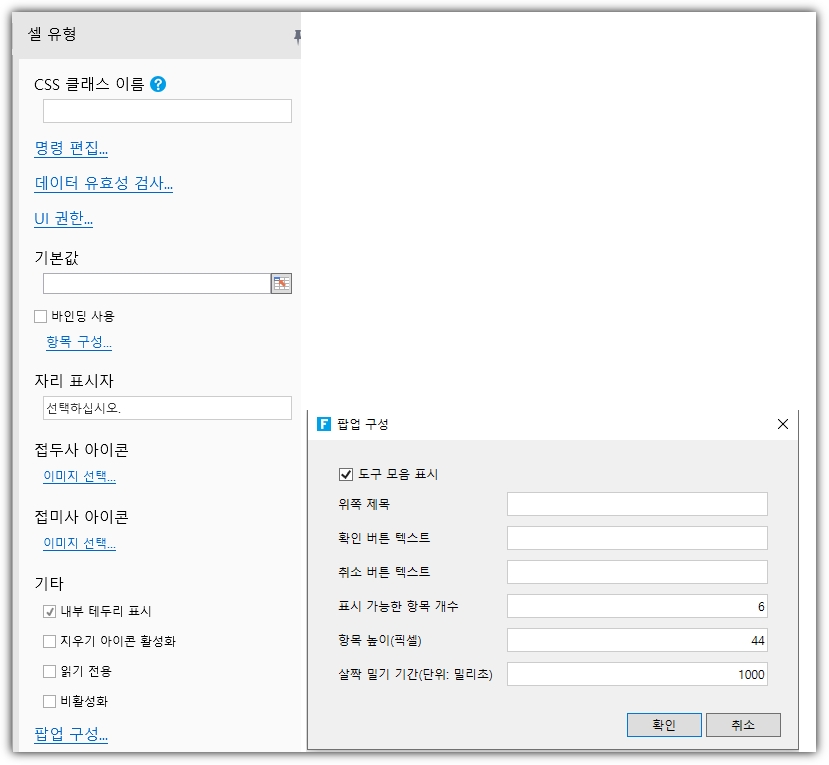
셀속성

명령 편집
값이 변경될 때 실행할 명령 구성
데이터 유효성 검사
셀의 구성 데이터 유효성 검사, 업데이트 명령 실행 또는 요청 서버 명령 실행 시에만 유효성 검사
UI 권한
현재 사용자의 역할에 따라 표시/편집 가능/활성화 권한
기본값
기본값
바인딩 사용
항목이 데이터베이스에서 바인딩되는지 여부를 나타냅니다 . 항목이 데이터베이스에서 온 경우 선택기는 중복 항목을 자동으로 제거합니다.
항목 구성
디자인 타임에 바인딩 해제 항목 구성
바인딩 항목 구성
구성 바인딩 항목. 구성 값/레이블 열, 필터, 정렬, 상단/오프셋 및 캐시 허용
자리 표시자
텍스트 상자 자리 표시자
접두사 아이콘

접미사 아이콘

내부 테두리 표시

지우기 아이콘 활성화
선택한 항목이 비어 있지 않을 때 접미사 지우기 아이콘을 표시할지 여부를 결정합니다.

읽기 전용
읽기 전용
비활성화
비활성화
팝업 구성
도구 모음 표시: 팝업에 상단 표시줄 표시 여부를 결정합니다.

위쪽 제목

확인 버튼 텍스트

취소 버튼 텍스트

표시 가능한 항목 개수: 보이는 열의 개수
항목 높이(픽셀): 항목 높이
살짝 밀기 기간 : 모멘텀 애니메이션의 지속 시간, 단위 ms
관련 명령 빠른 생성
팝업 표시
옵션 선택기 열기
문자열 배열로 데이터 소스 설정
동적 JSON 문자열 배열을 셀의 데이터 소스로 사용하여 json 형식 예는 다음과 같습니다. [ "Banana", "Apple", "Pear" ] 일반적으로 데이터 소스는 HTTP 요청 명령을 통해 웹 서비스에서 얻을 수 있습니다. 또는 서버 측 명령을 통해 얻을 수 있습니다.
개체 배열로 데이터 소스 설정
동적 JSON 객체를 셀의 데이터 소스로 사용하는 JSON 형식의 예는 다음과 같습니다. [ {"value": 1, "label": "Banana"}, {"value": 2, "label": "Apple "}, {"value": 3, "label": "Pear"} ] 위의 데이터는 '값 속성'이 값이고 '레이블 속성 이름'이 레이블이라고 가정합니다 . 일반적으로 JSON 데이터 소스는 다음에서 얻을 수 있습니다. HTTP 요청 명령을 통해 또는 서버 측 명령에서 웹 서비스
표시 텍스트 가져오기
현재 표시 텍스트를 가져와 새 변수에 저장합니다. 매개변수: 변수 이름, 기본값은 "Display_Text"입니다.