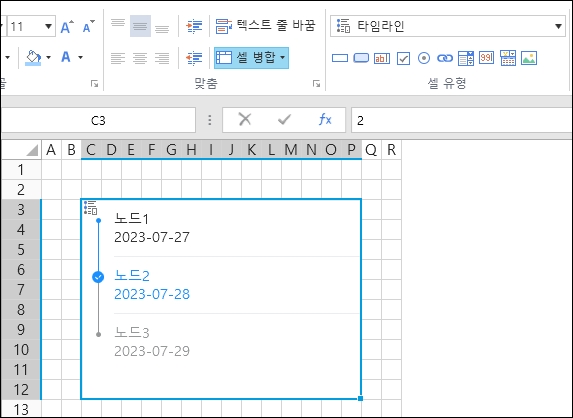
타임라인
타임라인을 시각적으로 표시합니다.

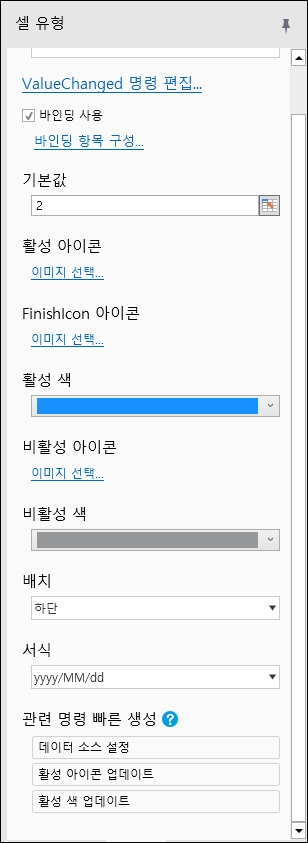
셀속성

변경된 값 편집 명령
셀 값이 변경될 때 명령이 실행되도록 구성
기본값
기본값
바인딩 사용
단계 항목이 데이터베이스에서 바인딩되는지 여부를 나타냅니다.
노드 항목 구성
디자인 타임에 바인딩 해제 단계 항목 구성
바인딩 항목 구성
구성 바인딩 단계 항목. 구성 값/제목 열, 필터, 정렬, 상단/오프셋 및 캐시 허용
활성 아이콘
활성 아이콘
비활성 아이콘
비활성 아이콘
비활성 색상
비활성 색상뱇
배치
타임스탬프의 위치, 하단, 상단으로 설정 가능
하단

상단

서식
타임스탬프 형식 yyyy, yyyy/MM, yyyy/MM/dd, yyyy/MM/dd HH:mm:ss
관련 명령 빠른 생성
데이터 소스 설정
동적 JSON 객체를 셀의 데이터 소스로 사용하는 JSON 형식의 예는 다음과 같습니다. [ {"value": "1", "title": "Activity start", "timestamp": "2018-04-15" }, {"value": "2", "title": "승인됨", "timestamp": "2018-04-13"}, {"value" : "3", "title": "성공 만들기", "timestamp": "2018-04-11"} ] 위의 데이터는 '값 속성'이 값이고 '제목 속성'이 콘텐츠이고 '타임스탬프 속성 이름'이 타임스탬프라고 가정합니다. 일반적으로 JSON 데이터 소스는 다음과 같습니다. HTTP 요청 명령을 통해 웹 서비스에서 얻은또는 서버 측 명령에서
활성 아이콘 업데이트
활성 아이콘 업데이트
활성 색 업데이트
활성 색상 업데이트