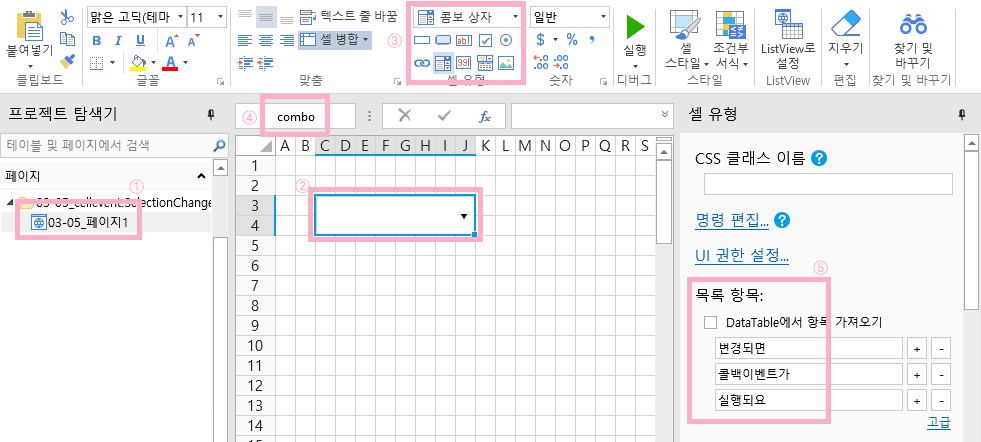
셀의 선택 항목이 변경될 때 이벤트가 트리거됩니다. 콤보 상자 및 사용자 선택 상자 셀 유형을 지원합니다.
다음 예제 코드에서는 콤보 상자에 SelectionChanged 이벤트를 추가하는 bind 메서드를 사용하여 콤보 상자의 선택 항목이 변경될 때 경고 상자가 나타납니다.
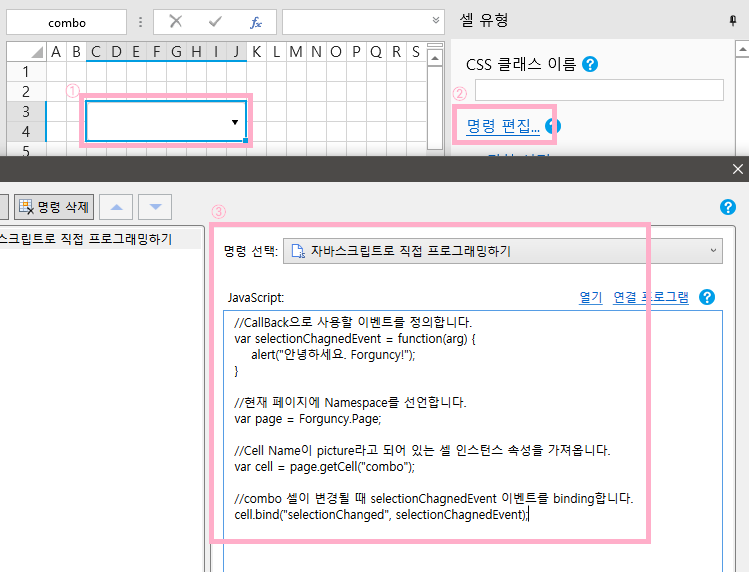
//CallBack으로 사용할 이벤트를 정의합니다.
var selectionChangedEvent = function(arg) {
alert("안녕하세요. Forguncy!");
}
//현재 페이지에 Namespace를 선언합니다.
var page = Forguncy.Page;
//Cell Name이 combo라고 되어 있는 셀 인스턴스 속성을 가져옵니다.
var cell = page.getCell("combo");
//combo 셀이 변경될 때 selectionChagnedEvent 이벤트를 binding합니다.
cell.bind("selectionChanged", selectionChangedEvent);
2. 콤보박스 셀을 클릭 후 ‘명령 편집’에서 “자바크스립트로 직접 프로그래밍하기” 명령을 추가하여, 코드를 입력합니다.
3. 해당 프로젝트를 실행하여 나타나는 콤보박스의 값을 변경합니다. 첫 번 째 변경에 이벤트가 binding되고, 두 번 째 변경부터는 이벤트가 실행됩니다.
 이벤트
이벤트 이벤트
이벤트 설명
설명 설명
설명 반환값
반환값  반환값
반환값  예제입니다
예제입니다 예제입니다
예제입니다