CSS 사용하기
CSS는 웹 페이지를 정적으로 장식할 뿐만 아니라 다양한 스크립트 언어와 함께 웹 페이지의 요소를 동적으로 서식을 지정할 수 있는 계단식 스타일 시트(Cascading Style Sheets)를 의미합니다.
포건시 디자이너에서 각 셀에 대해 CSS 클래스 이름을 설정할 수 있습니다. 설정한 클래스 이름을 사용하여 고유한 스타일시트 파일(. CSS 파일)을 응용 프로그램에 추가하여 포건시에서 셀의 모양을 조정합니다.
CSS 파일 등록
포건시는 사용자에게 CSS 코드를 설정하는 전역 위치를 제공합니다. 전체 사이트의 스타일을 통합하는 전역 스타일을 지정할 수 있습니다.
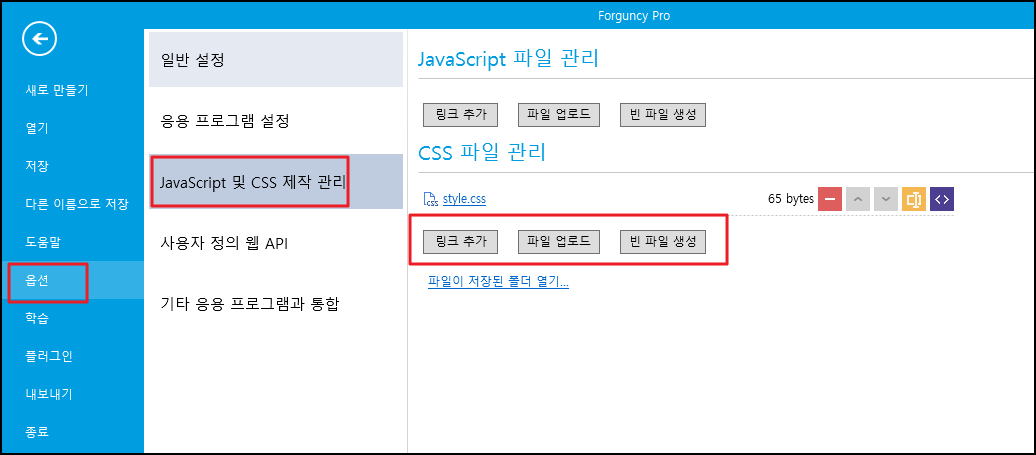
[파일-> 설정-> 사용자 정의 JavaScript/CSS를 선택하고 [CSS 파일 업로드] 영역에서 [링크 추가], [파일 추가] 또는 [새 파일]을 선택합니다.
링크 추가: 네트워크에서 CSS 파일을 지정합니다.
파일 업로드: 로컬 CSS 파일을 추가합니다.
빈 파일 생성: 새 CSS 파일을 만듭니다.

CSS 파일을 업로드한 후 파일 이름 뒤에 있는 파일을 클릭할 수 있습니다 을 클릭하여 CSS 파일을 삭제, 위로 이동, 아래로 이동, 이름 바꾸기 및 편집할 수 있습니다.
을 클릭하여 CSS 파일을 삭제, 위로 이동, 아래로 이동, 이름 바꾸기 및 편집할 수 있습니다.
CSS 클래스 이름을 설정
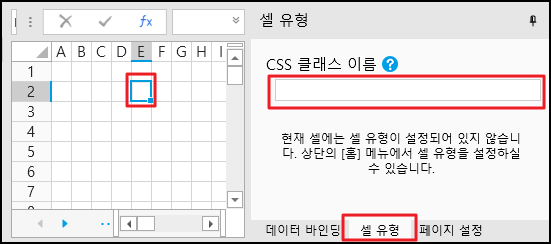
CSS 클래스 이름을 설정할 셀을 선택하고 [셀 유형] 탭을 클릭하고 [CSS 클래스 이름]에 설정할 이름을 입력합니다.

여러 클래스 이름을 지정 하는 경우 공백으로 여러 클래스 이름을 구분할 수 있습니다.
CSS 적용
다음은 일반 셀이 CSS 스타일을 적용하는 방법에 대한 자세한 설명입니다.
절차를 따르십시오
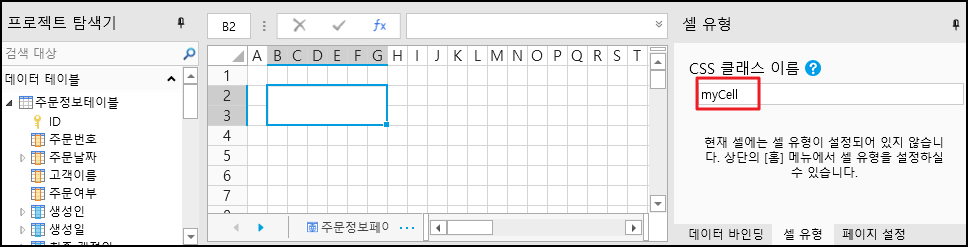
 페이지에서 셀 범위를 선택하고 클래스 이름을 설정합니다.
페이지에서 셀 범위를 선택하고 클래스 이름을 설정합니다.

 CSS 파일을 새로 만들거나 업로드합니다. [파일-> 설정-> 사용자 정의 JavaScript/CSS를 선택하고 [CSS 파일 업로드] 영역에서 [링크 추가], [파일 추가] 또는 [새 파일]을 선택합니다.
CSS 파일을 새로 만들거나 업로드합니다. [파일-> 설정-> 사용자 정의 JavaScript/CSS를 선택하고 [CSS 파일 업로드] 영역에서 [링크 추가], [파일 추가] 또는 [새 파일]을 선택합니다.
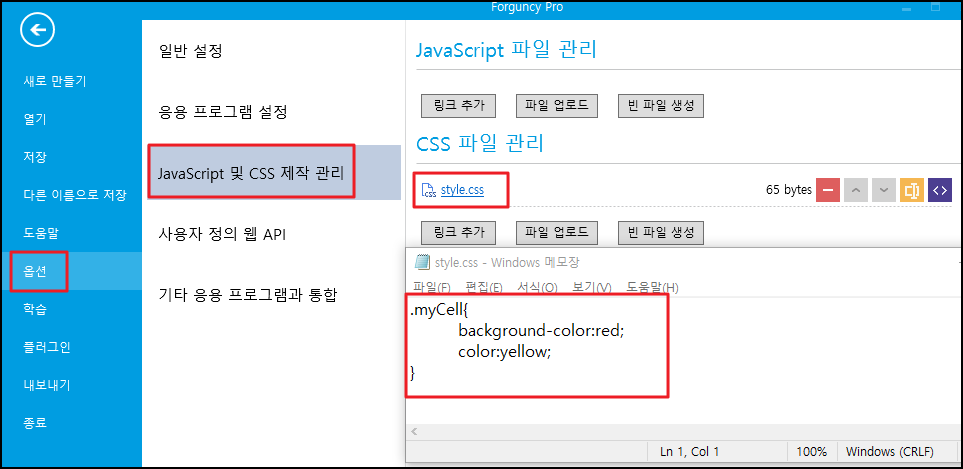
그림과 같이 css 코드와 함께 스타일 .css 파일을 업로드합니다. 여기서 myCell은 클래스 이름입니다.

 페이지를 실행하면 셀의 배경색이 빨간색이고 글꼴 색상이 노란색인 것을 볼 수 있습니다.
페이지를 실행하면 셀의 배경색이 빨간색이고 글꼴 색상이 노란색인 것을 볼 수 있습니다.

Last updated