JavaScript 및 CSS 코드 디버그
페이지에 JavaScript 또는 CSS 코드를 적용한 후 코드를 디버깅할 수 있습니다.
자바 스크립트 및 CSS 코드를 디버깅하기 위해 Google 크롬을 사용하는 것이 좋습니다. 디버그 도구는 Google 크롬 버전에 따라 다를 수 있습니다.
 응용 프로그램 실행을 클릭하여 로컬에서 미리 봅니다.
응용 프로그램 실행을 클릭하여 로컬에서 미리 봅니다.
 브라우저에서 F12 키를 눌러 개발자 도구를 열고 [Sources]를 선택합니다.
브라우저에서 F12 키를 눌러 개발자 도구를 열고 [Sources]를 선택합니다.
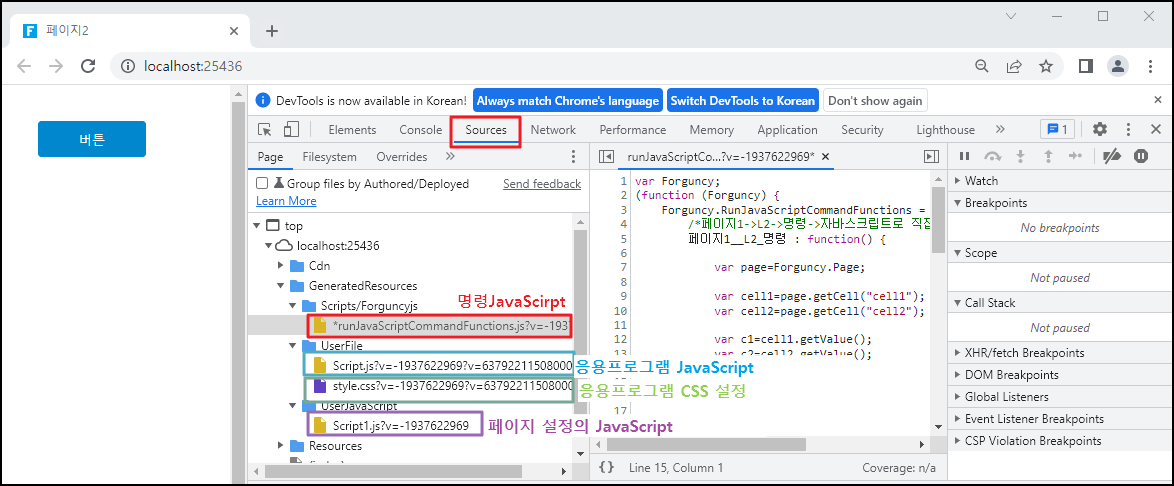
 각 파일 및 위치는 아래 그림과 같이 실제 비즈니스에 따라 JavaScript 및 CSS 코드를 디버깅할 수 있습니다.
각 파일 및 위치는 아래 그림과 같이 실제 비즈니스에 따라 JavaScript 및 CSS 코드를 디버깅할 수 있습니다.

여기서:
명령 JavaScript는 JavaScript 명령의 코드입니다.
응용 프로그램 JavaScript는 [옵-> 사용자 정의 JavaScript/CSS 코드]의 JavaScript 파일을 나타냅니다.
응용 프로그램의 CSS는 [옵]-> 사용자 정의 자바 스크립트 / CSS 코드에서 CSS 파일을 의미한다.
페이지 설정의 JavaScript는 페이지 설정에 업로드된 JavaScript 파일입니다.