ValueChanged 이벤트
 이벤트
이벤트
 이벤트
이벤트 설명
설명
 설명
설명 반환값
반환값
 반환값
반환값  예제
예제
 예제
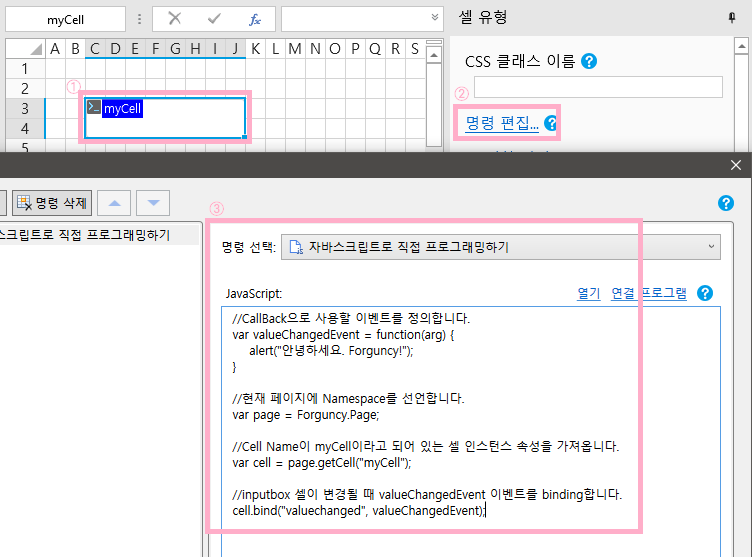
예제 //CallBack으로 사용할 이벤트를 정의합니다.
var valueChangedEvent = function(arg) {
alert("안녕하세요. Forguncy!");
}
//현재 페이지에 Namespace를 선언합니다.
var page = Forguncy.Page;
//Cell Name이 myCell이라고 되어 있는 셀 인스턴스 속성을 가져옵니다.
var cell = page.getCell("myCell");
//input 셀이 변경될 때 valueChangedEvent 이벤트를 binding합니다.
cell.bind("valueChanged", valueChangedEvent);