unbind 메서드
 메서드
메서드
 메서드
메서드 설명
설명
 설명
설명 매개 변수
매개 변수
 매개 변수
매개 변수매개변수
형식
필수여부
설명
 반환값
반환값
 반환값
반환값  예제
예제
 예제
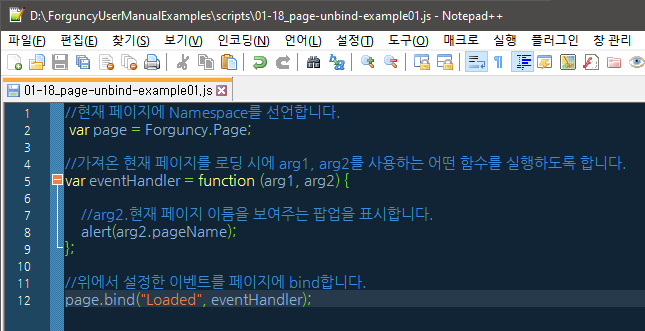
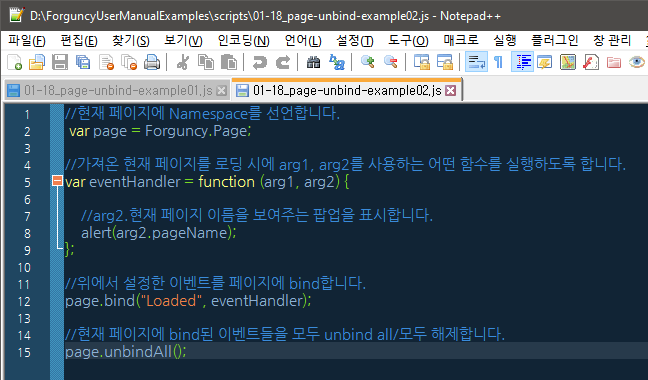
예제//page1과 page2의 두 페이지가 있는 경우. 현재 페이지는 1페이지입니다.
var eventHandler = function (arg1, arg2) {
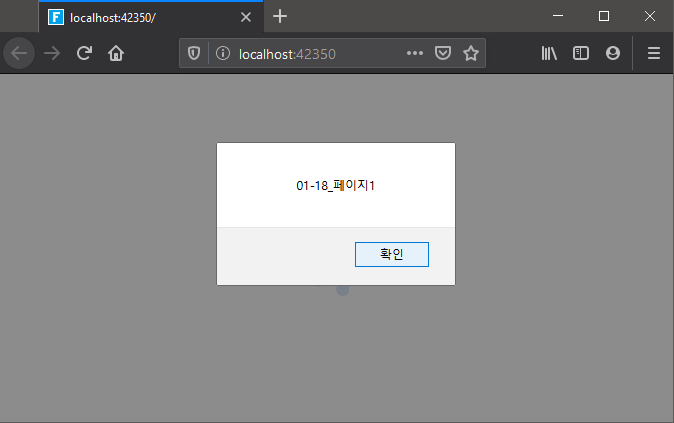
alert(arg2.pageName);
};
// 바인드 이벤트
Forguncy.Page.bind("Loaded", eventHandler);
//특정 페이지별 이벤트 핸들러를 바인딩 해제합니다.
Forguncy.Page.unbind("Loaded", eventHandler, "페이1");
//현재 페이지별 이벤트 핸들러를 바인딩 해제합니다.
Forguncy.Page.unbind("Loaded", eventHandler);
//현재 페이지에서 이벤트의 모든 핸들러 바인딩을 취소합니다.
Forguncy.Page.unbind("Loaded");
//바인딩을 해제할 때 "*"를 전달하는 targetPage의 이벤트 핸들러 바인딩
Forguncy.Page.unbind("Loaded", eventHandler, "*");Forguncy 사용 예제