unbindAll 메서드
 메서드
메서드
 메서드
메서드 설명
설명
 설명
설명 매개 변수 설명입니다
매개 변수 설명입니다
 매개 변수 설명입니다
매개 변수 설명입니다매개변수
형식
필수여부
설명
 반환값
반환값
 반환값
반환값  예제
예제
 예제
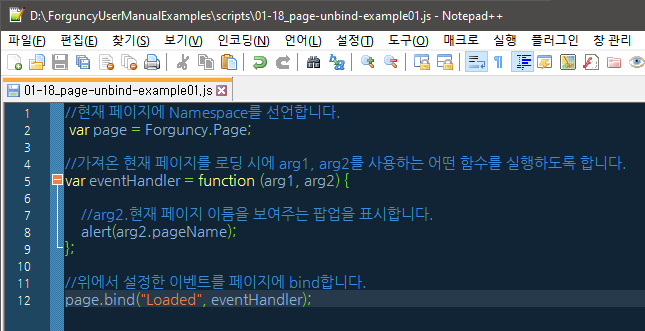
예제//page1과 page2의 두 페이지가 있는 경우. 현재 페이지는 1페이지입니다.
var eventHandler = function (arg1, arg2) {
alert(arg2.pageName);
};
// 바인드 이벤트
Forguncy.Page.bind("Loaded", eventHandler);
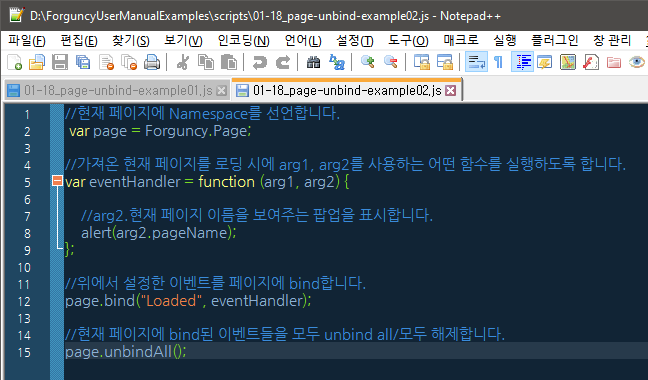
//현재 페이지에 바인딩된 모든 이벤트 바인딩 해제
Forguncy.Page.unbindAll();
//페이지 1의 모든 이벤트 바인딩 해제
Forguncy.Page.unbindAll("페이지1");
//모든 전역 이벤트 바인딩 해제
Forguncy.Page.unbindAll("*");Forguncy 사용 예제