setCurrentRow 메서드
 메서드
메서드
 메서드
메서드 설명
설명
 설명
설명 매개 변수 설명입니다
매개 변수 설명입니다
 매개 변수 설명입니다
매개 변수 설명입니다매개변수
형식
설명
 반환값
반환값
 반환값
반환값  예제
예제
 예제
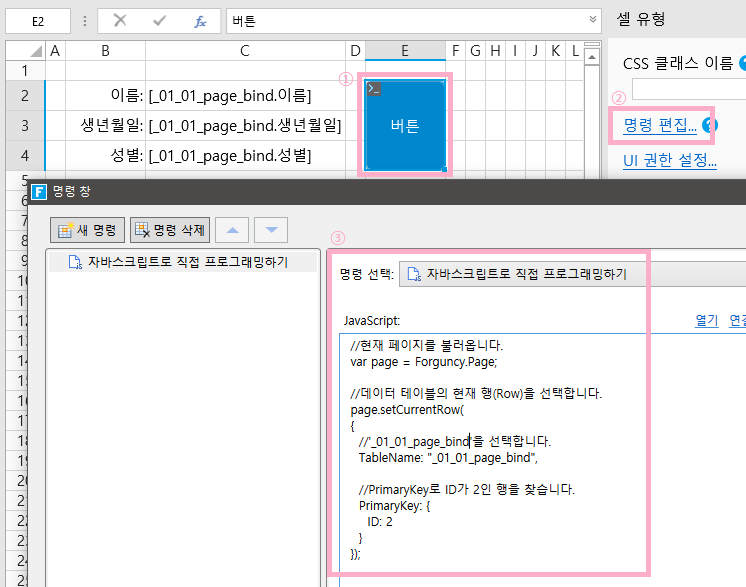
예제// 현재 페이지 가져오기
var page = Forguncy.Page;
//현재 행 설정
page.setCurrentRow(
{
//현재 행이 위치한 테이블의 이름
TableName: "직원 테이블",
//현재 행의 쿼리 조건
PrimaryKey: {
ID: 2
}
});Forguncy 사용 예제