addTableData 메서드
메서드
설명
매개 변수 설명
매개변수
형식
설명
반환값
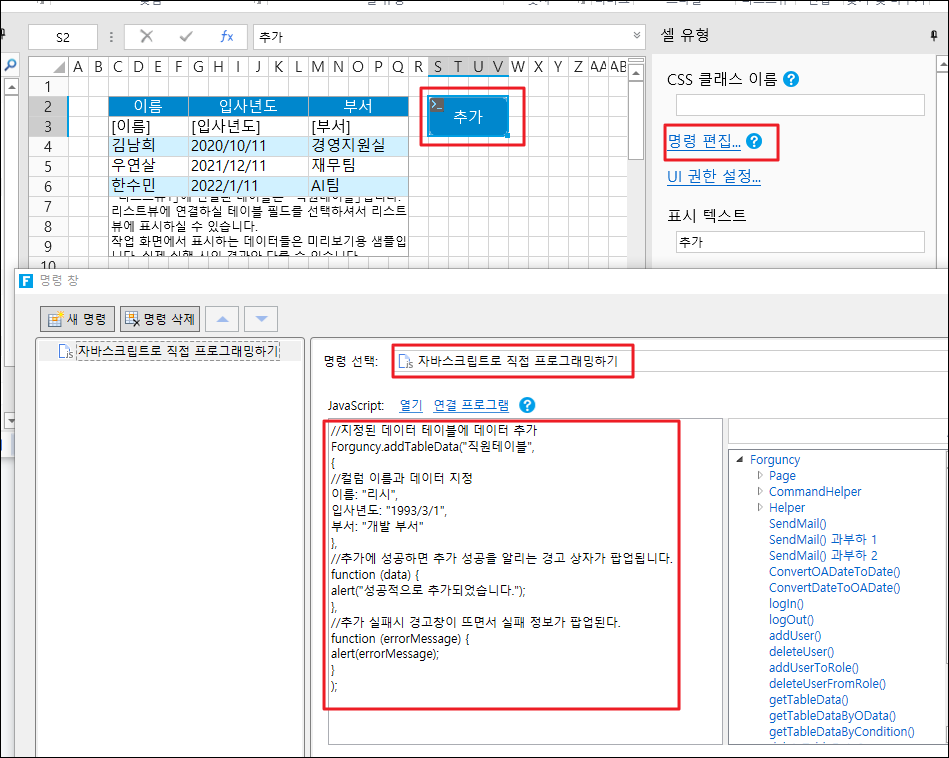
예제
//지정된 데이터 테이블에 데이터 추가
Forguncy.addTableData("직원테이블",
{
//컬럼 이름과 데이터 지정
이름: "리시",
입사년: "1993/3/1",
부서: "개발 부서"
},
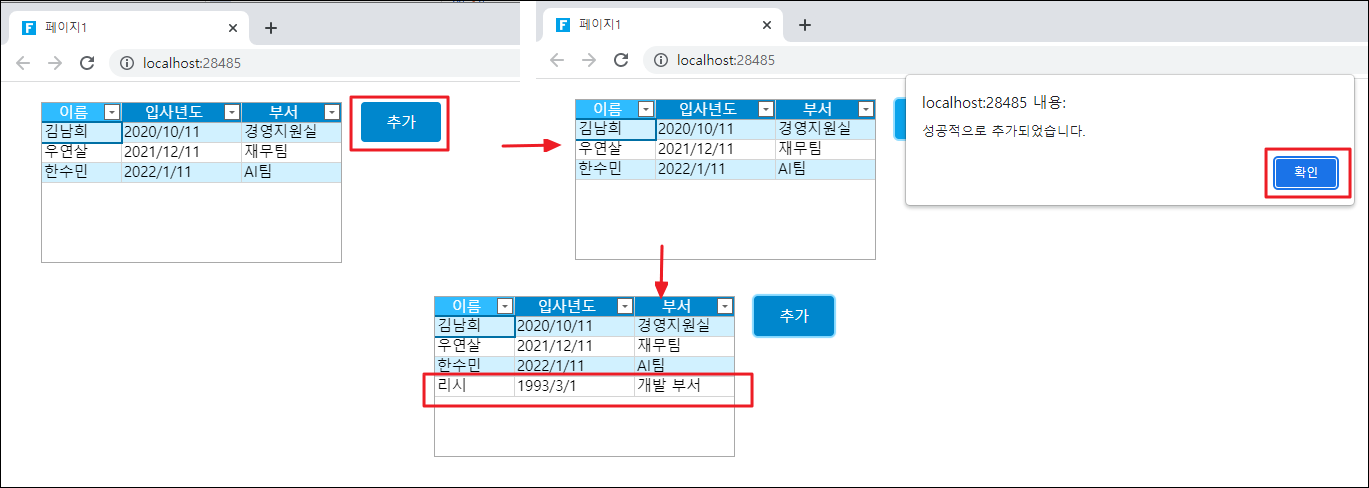
//추가에 성공하면 추가 성공을 알리는 경고 상자가 팝업됩니다.
function (data) {
alert("성공적으로 추가되었습니다.");
},
//추가 실패시 경고창이 뜨면서 실패 정보가 팝업된다.
function (errorMessage) {
alert(errorMessage);
}
);