deleteTableData 메서드
메서드
설명
매개변수
매개변수
형식
설명
반환값
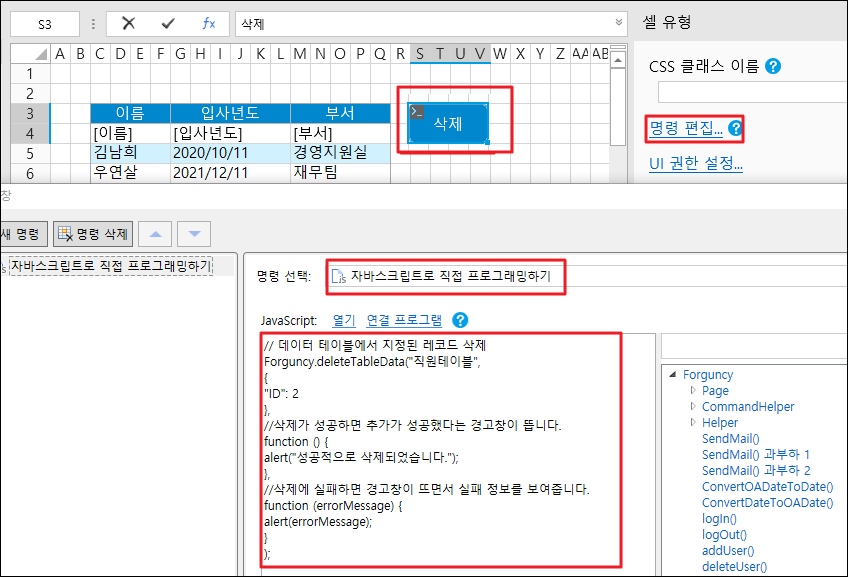
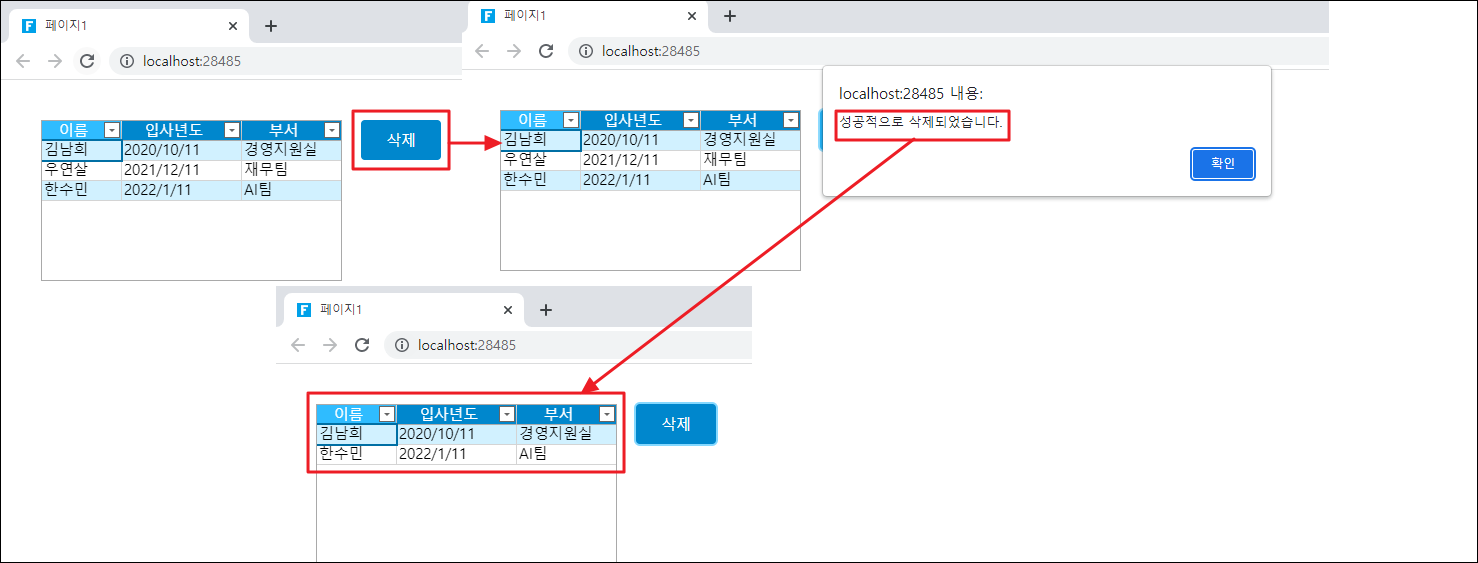
예제
// 데이터 테이블에서 지정된 레코드 삭제
Forguncy.deleteTableData("직원테이블",
{
"ID": 2
},
//삭제가 성공하면 추가가 성공했다는 경고창이 뜹니다.
function () {
alert("성공적으로 삭제되었습니다.");
},
//삭제에 실패하면 경고창이 뜨면서 실패 정보를 보여줍니다.
function (errorMessage) {
alert(errorMessage);
}
);사용예제