unbind 메서드
 메서드
메서드
 메서드
메서드 설명
설명
 설명
설명 매개 변수
매개 변수
 매개 변수
매개 변수매개변수
형식
필수여부
설명
 반환값
반환값
 반환값
반환값  예제입니다
예제입니다
 예제입니다
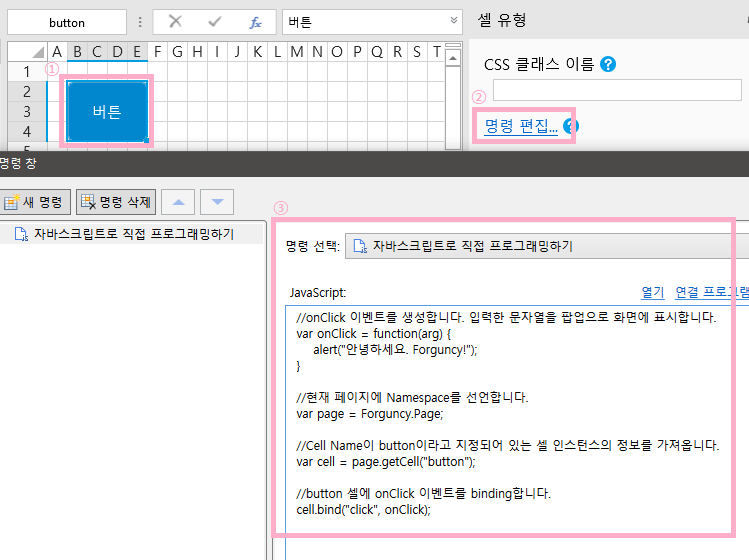
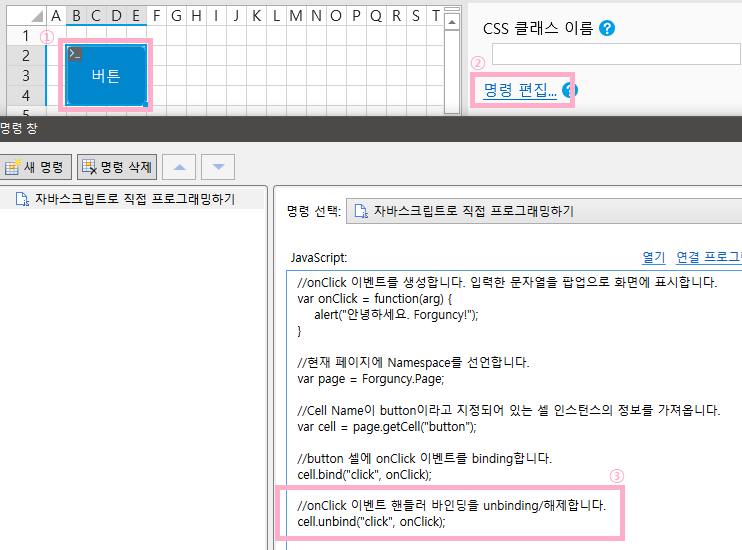
예제입니다//클릭 이벤트 핸들러를 버튼에 바인딩
var onClick = function(arg) {
alert("活字格");
}
// 현재 페이지 가져오기
var page = Forguncy.Page;
//현재 페이지에서 button이라는 이름의 버튼을 가져옵니다.
var cell = page.getCell("button");
//셀의 이벤트 바인딩
cell.bind("click", onClick);
//특정 이벤트 핸들러 바인딩 해제
cell.unbind("click", onClick);Forguncy 사용 예제