셀을 표시합니다. 페이지의 숨겨진 셀을 표시하여 셀의 값, 유형 등을 표시합니다. hide 방법과는 달리 실제 요구 사항에 따라 사용할 수 있습니다.
다음 예제 코드에서는 show 메서드를 통해 지정된 셀(button)을 표시합니다.
// 현재 페이지 가져오기
var page = Forguncy.Page;
//현재 페이지에서 버튼이라는 이름의 셀을 가져옵니다.
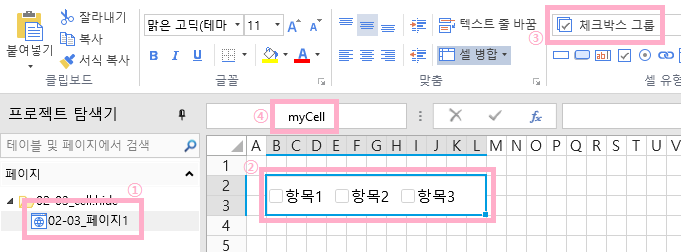
var cell = page.getCell("button");
//이 셀의 값을 표시
var cellShow = cell.show();
※참고 : show와 hide는 한 세트이므로 같은 예제가 구성되어 있습니다.
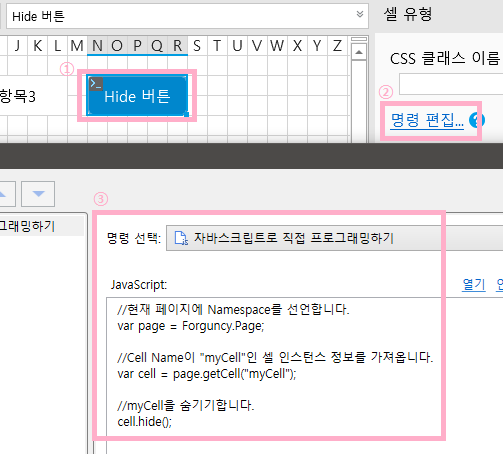
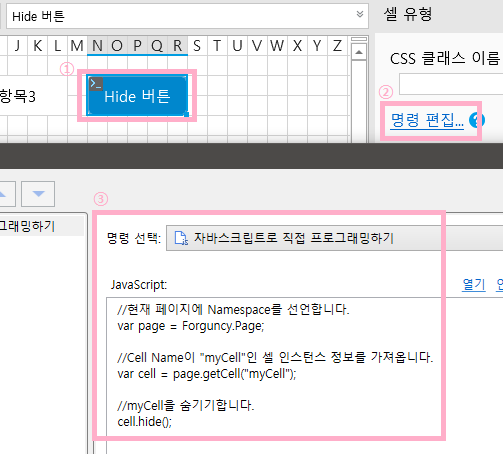
2. 버튼을 생성하여 아래와 같이 “자바스크립트로 직접 프로그래밍하기” 명령을 생성하고, 코드를 입력합니다.
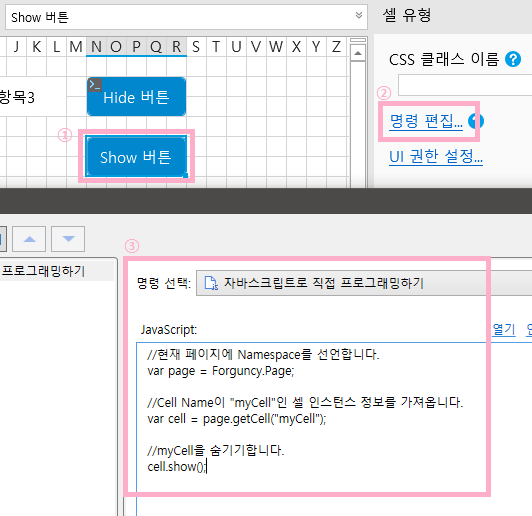
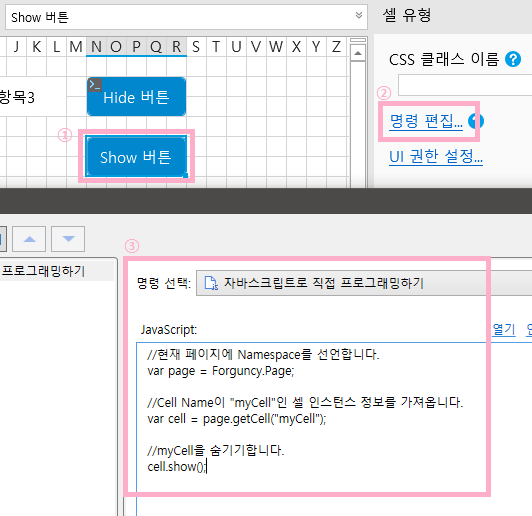
3. 또 다른 버튼을 추가로 생성하여 아래와 같이 “자바스크립트로 직접 프로그래밍하기” 명령을 생성하고, 코드를 입력합니다.
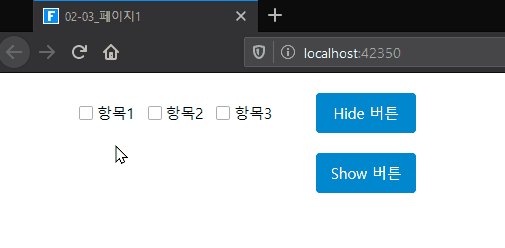
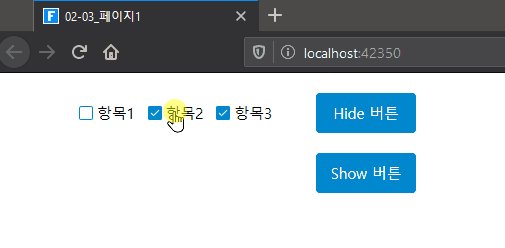
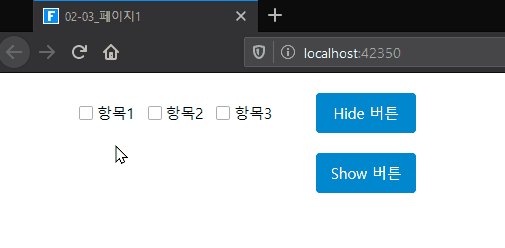
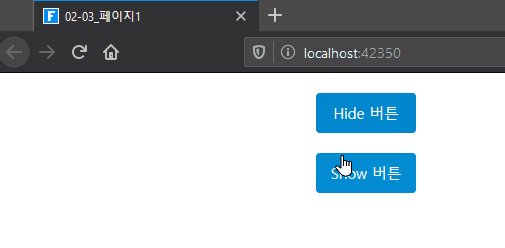
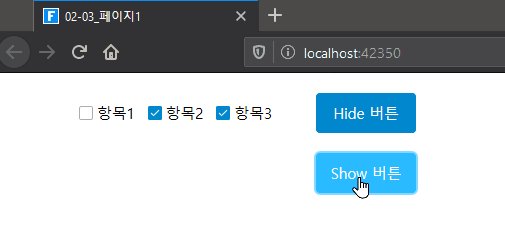
4. 해당 프로젝트를 실행하면 작동하는 Cell의 UI로 활성화되어 있음을 알 수 있습니다.
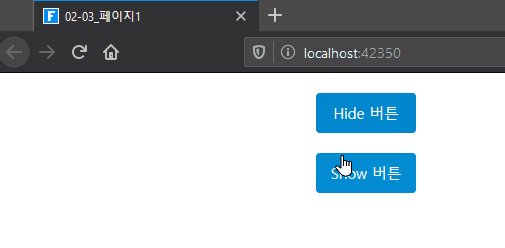
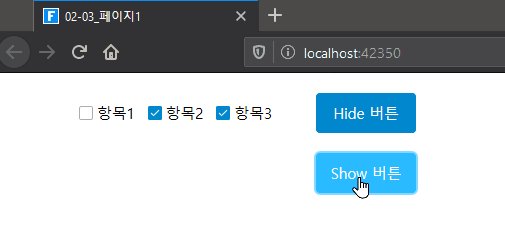
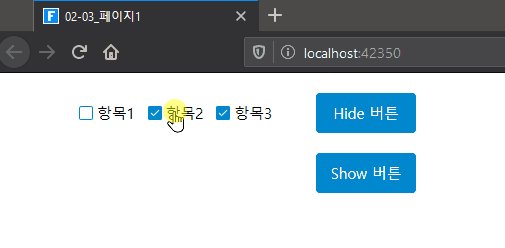
이후 ‘Hide 버튼’을 클릭하면 해당 셀이 숨기기 처리되고, ‘Show 버튼’을 클릭하면 보이기 처리됩니다.
 메서드
메서드 메서드
메서드 설명
설명 설명
설명 매개 변수
매개 변수  매개 변수
매개 변수  반환값
반환값  반환값
반환값  예제
예제 예제
예제



 메서드
메서드 설명
설명 매개 변수
매개 변수  반환값
반환값  예제
예제