SelectionChanged 이벤트
 이벤트
이벤트
 이벤트
이벤트 설명
설명
 설명
설명 반환
반환
 반환
반환 예
예
 예
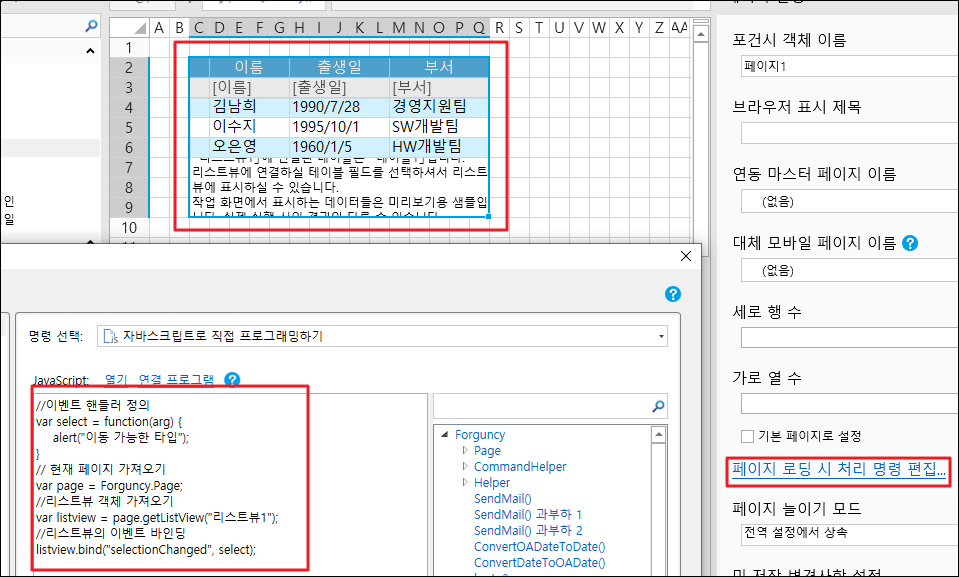
예//이벤트 핸들러 정의
var select = function(arg) {
alert("이동 가능한 타입");
}
// 현재 페이지 가져오기
var page = Forguncy.Page;
//리스트뷰 객체 가져오기
var listview = page.getListView("리스트뷰1");
//리스트뷰의 이벤트 바인딩
listview.bind("selectionChanged", select); 사용 예제
사용 예제
 사용 예제
사용 예제