LayDate는 예쁜 모양의 달력을 웹에서 사용할 수 있도록 제작된 JavaScript 도구입니다. 이 페이지에서는 JavaScript 도구를 포건시에서 사용하는 플러그인을 만드는 방법을 소개하려 합니다.
향후 이 페이지에서는 이 JavaScript를 「LayDate」라 칭하고, Forguncy Plugin은 「LayDate달력」이라 호칭하겠습니다.
공식 홈페이지에서 다운로드 받은 layDate-v5.0.9를 실행했을 때 실제 작동하는 방식은 아래와 같습니다.
LayDate는 중국에서 제작되었으며, MIT License로 제공되는 오픈소스입니다. 라이선스와 관련한 자세한 내용은 해당 홈페이지에서 확인해 주세요.
제작자의 공식 홈페이지는 https://www.layui.com입니다. 해당 홈페이지로 이동하시면 오픈소스 도구의 Git Repository, 활용 예제, 문서 등을 보실 수 있습니다. 중국어로만 제공됩니다.
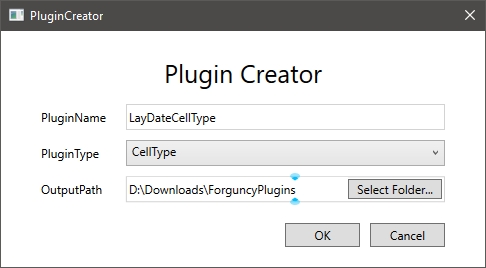
포건시 플러그인 생성 도구 다운로드하신 뒤 압축을 풀고, ForguncyPluginCreator.exe를 실행하십시오.
프로젝트 이름(Project Name)은 ‘LayDateCellType’으로 정의하시고, 플러그인 유형(PluginType)은 ‘셀 유형(CellType)’, 출력 경로(Output Path)는 플러그인을 작업하실 경로로 입력해 주십시오.
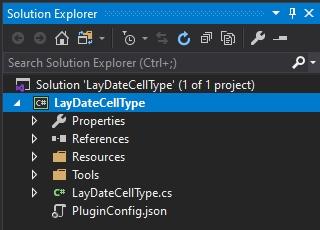
플러그인 개발 환경을 생성하신 위치에서 .csproj 파일을 더블 클릭하시면 Visual Studio에서 프로젝트가 열립니다.
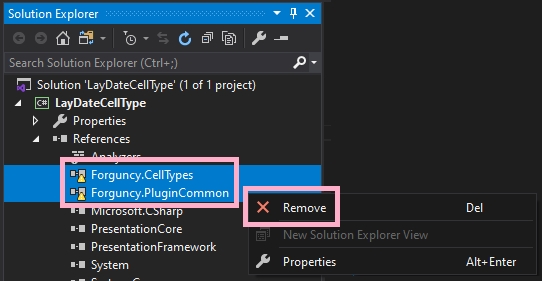
VS의 솔루션 탐색기(Solution Explorer)에서 “참고”를 확장하신 후, 나타나는 Forguncy.CellTypes 및 Forguncy.PluginCommon을 제거하십시오.
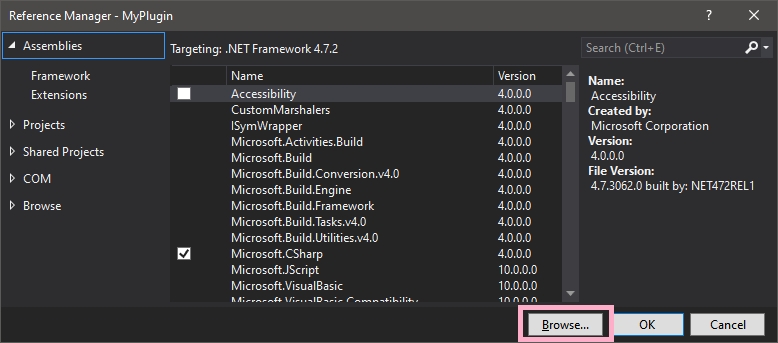
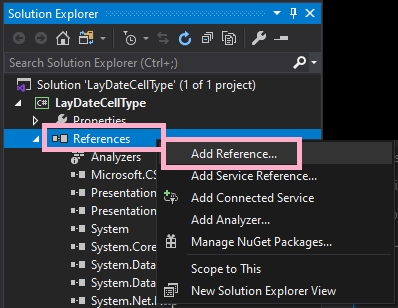
다시 솔루션 탐색기의 “참조”에서 마우스 오른쪽 클릭하여 “참조 추가(Add Reference)”를 선택하십시오.
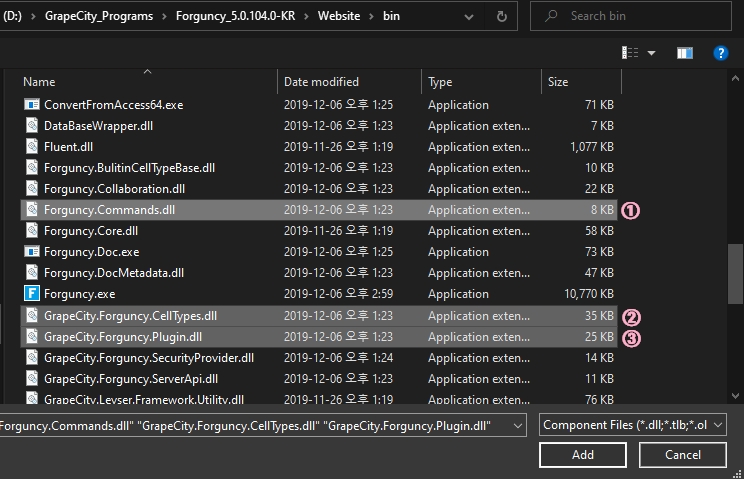
“참조 추가”창의 하단에 있는 “찾아보기(Browse…)”을 클릭하신 후, 포건시 설치 폴더의 Website\bin 폴더로 이동하십시오. 예를 들면, C:\Program Files (x86)\Forguncy\Website\bin 입니다.
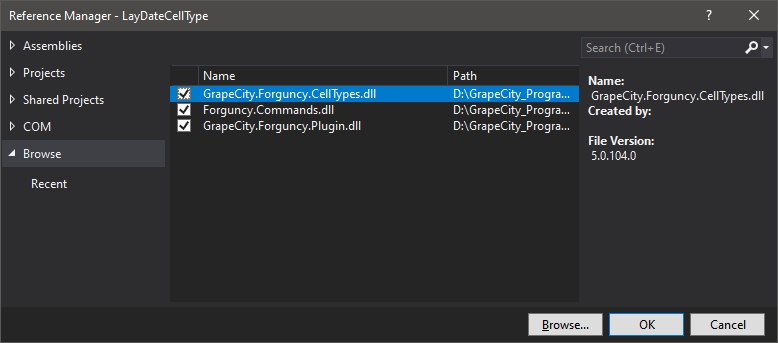
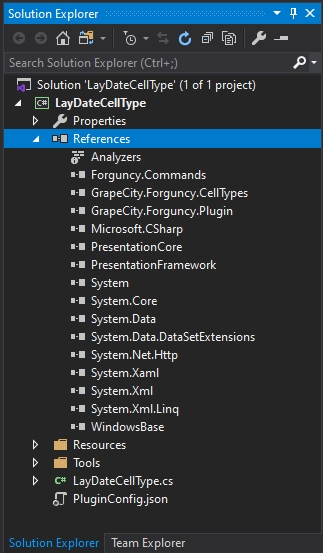
포건시 설치 위치에서 3개의 라이브러리 파일 GrapeCity.Forguncy.Plugin.dll, GrapeCity.Forguncy.CellTypes.dll, Forguncy.Commands.dll을 찾아 솔루션 탐색기에 추가하십시오.
해당 라이브러리 파일들을 추가하시려면 화면에서 OK를 눌러 진행하십시오.
파일 3개를 추가한 솔루션 탐색기의 모습은 다음과 같습니다.
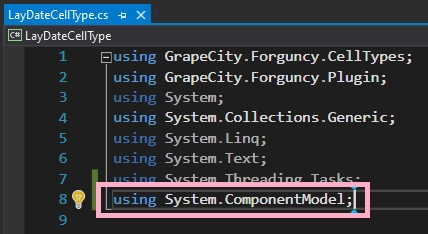
LatDateCellType.cs을 열어 상단의 using 부분을 확인합니다. 포건시에서 가져온 파일을 가져오면 아래 그림과 같이 자동으로 등록이 됩니다. 이번 플러그인을 위해서는 System.ComponentModel을 추가하고 진행하겠습니다.
LayDateCellType.cs를 열어 아래와 같이 편집합니다.
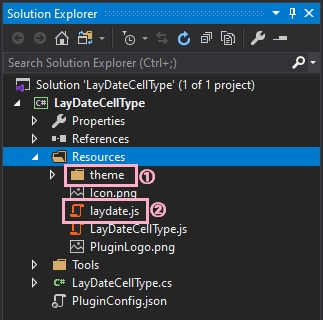
다음 단계로는 웹에서 표현할 수 있는 JavaScript 작업을 해야 합니다. LayDate 한글화 버전 다운로드하고 theme 폴더와 laydate.js 파일을 Resources 폴더에 복사하십시오.
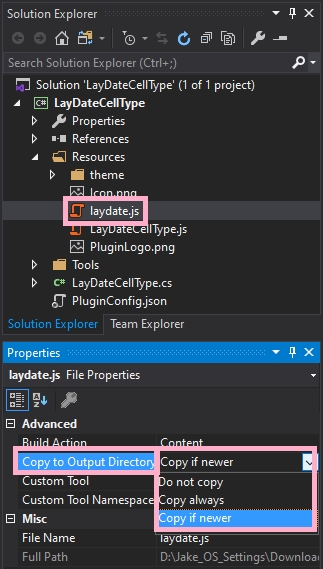
솔루션 탐색기에서 Resource 폴더를 열고 laydate.js 파일을 선택하신 후, 아래 특성창에서 “출력 디렉토리로 복사”규칙을 “최신인 경우 복사”로 수정하십시오.
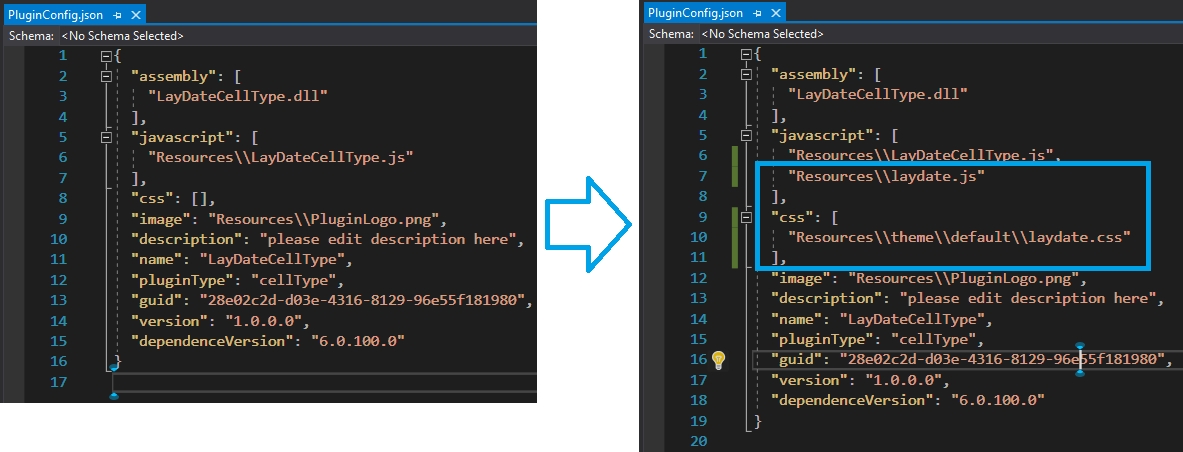
PluginConfig.json 파일을 열어 아래 그림과 같이 laydate.js와 laydate.css 파일의 경로를 추가하십시오.
이제 Resources 폴더 안에 잇는 LayDateCellType.js에 아래의 코드를 추가해 주십시오.
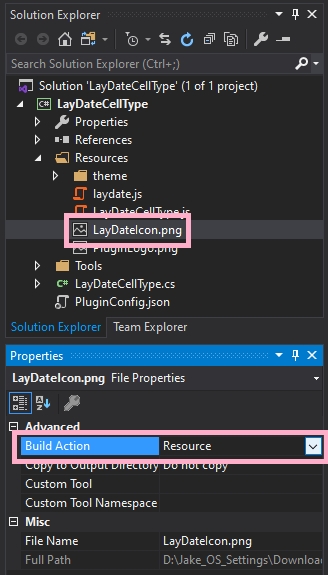
다음은 포건시에서 표시할 플러그인의 아이콘을 설정하겠습니다. 포건시 플러그인 프로젝트 생성 시 기본으로 추가되는 Icon.png은 제거하시고, 새로 만든 LayDateIcon을 Resouces 폴더에 복사해 주십시오.
아이콘을 복사하신 다음 속성에서 “Build Action”을 “Resource”로 변경하십시오.
해당 아이콘의 출처는 링크에서 확인하시면 됩니다.
아이콘은 16x16 크기로 줄이셔야 포건시에서 정상적으로 출력됩니다. 이미 작업된 파일이 필요하시면 이곳을 클릭하여 다운로드하십시오.
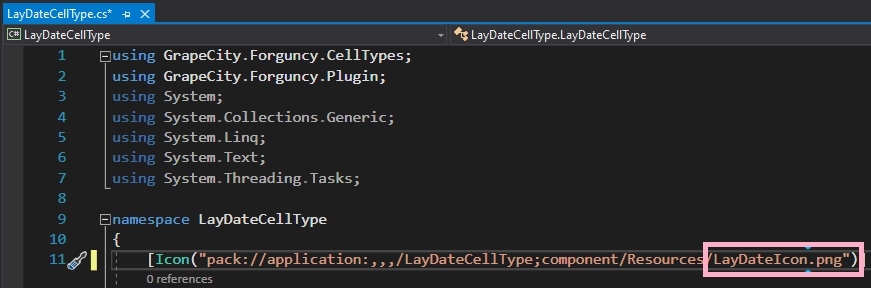
LayDateCellType.cs 파일을 열어 아이콘의 위치 지정하는 부분에 새 아이콘의 이름으로 변경해 주십시오.
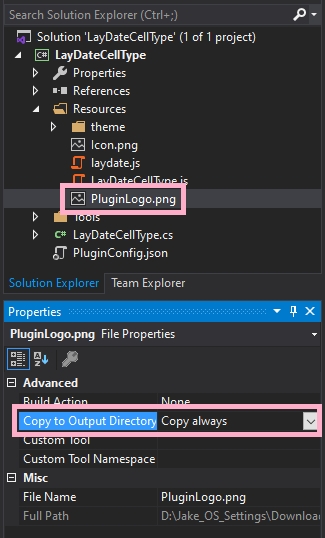
PluginLogo.png를 삭제 후 변경하고자 하시는 로고로 바꿔 주십시오.
이미 작업된 파일이 필요하시면 이곳을 클릭하여 다운로드하십시오.
PluginLogo.png 파일의 속성창에서 “출력 디렉터리로 복사” 규칙을 “항상 복사”로 변경하십시오.
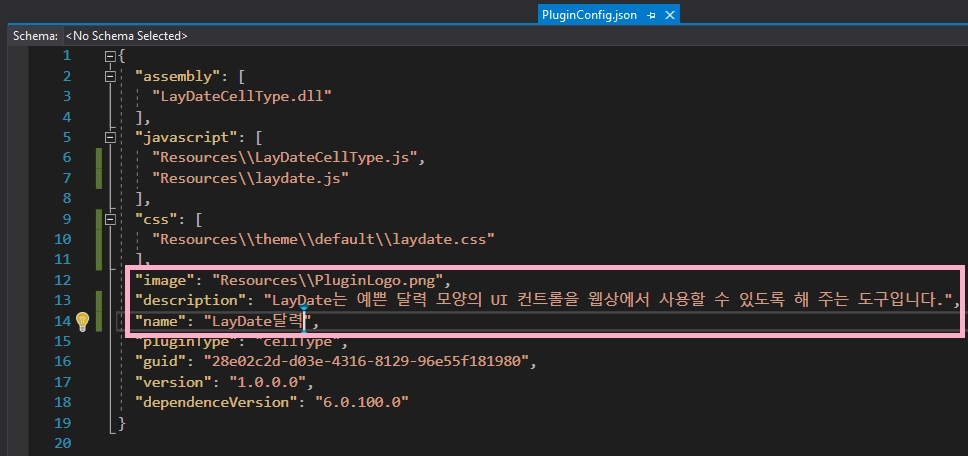
PluginConfig.json 파일을 열어 플러그인의 이미지 파일 이름, 플러그인 소개 설명, 플러그인 이름 등의 정보를 변경하십시오.
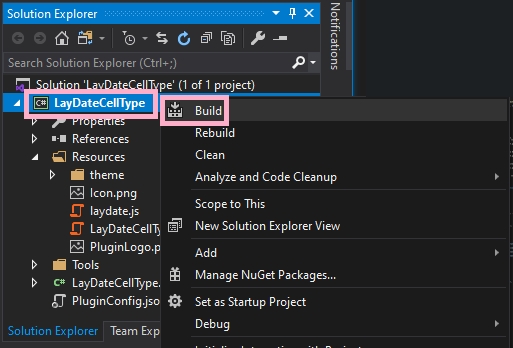
솔루션 탐색기에서 플러그인 이름을 마우스 오른쪽으로 클릭하신 후 “빌드(Build)”합니다.
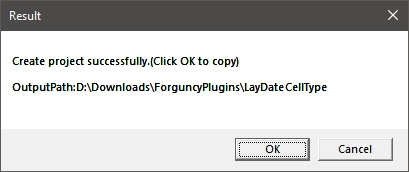
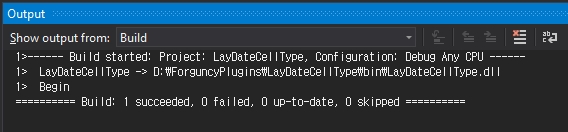
아래와 같이 빌드의 결과가 나타나면, 해당 위치로 이동하십시오.
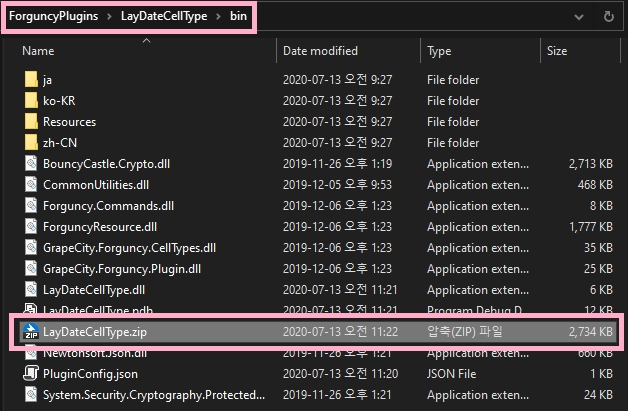
빌드 결과물이 나온 위치에 아래 그림과 같이 zip 파일이 나타납니다. 해당 파일을 따로 복사해서 특정 폴더에 모으셔도 되고, 해당 위치에 두셔도 됩니다.
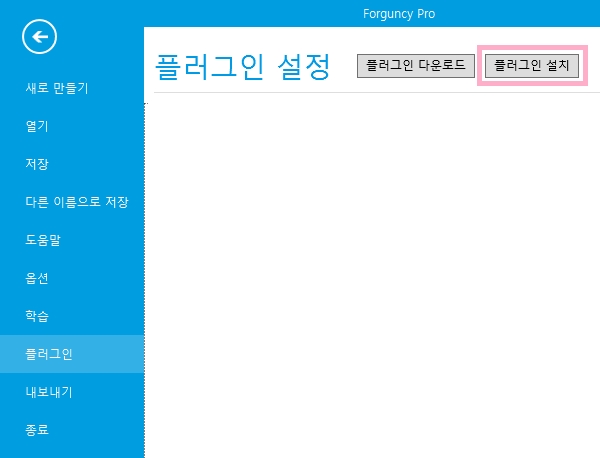
포건시를 실행하시고 「파일 > 플러그인」으로 이동하셔서 “플러그인 설치”를 클릭합니다.
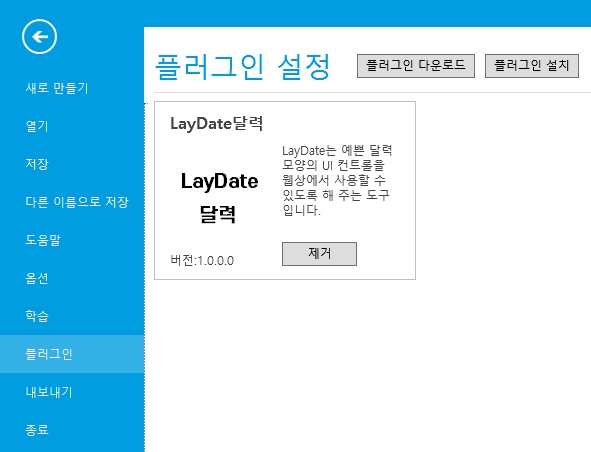
빌드 결과물이 나온 위치에 생성된 zip 파일을 불러옵니다.아래와 같이 플러그인 폴더에 추가되면 성공입니다.
다음은 생성한 플러그인을 활용하는 방법입니다.
해당 포건시 프로젝트 파일을 다운로드하셔서 직접 열어 보실 수 있도록 해 두었습니다. 해당 프로젝트 파일은 Forguncy v6.0 이상을 사용하셔야 합니다.
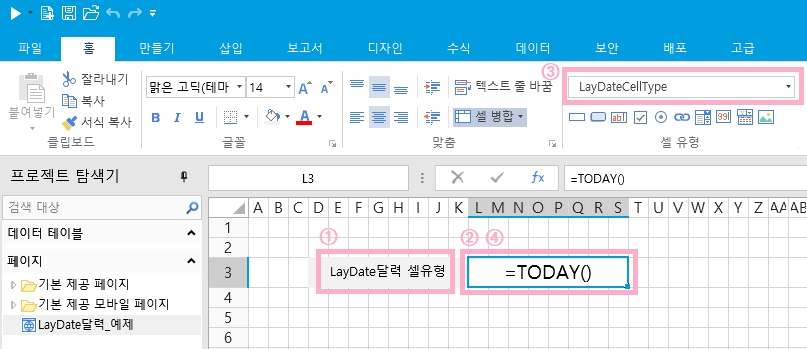
위 프로젝트를 간략히 설명하면 다음과 같습니다. ① 통합 셀을 만든 뒤 “LayDate달력 셀유형” 이라고 적고, 배경색을 회색으로 칠했습니다. ② 또 다른 통합 셀을 만들고, 까만색 테두리로 둘레를 표시 했습니다. ③ 생성한 통합 셀의 유형을 LayDateCellType으로 지정했습니다. ④ 셀의 기본 값을 오늘 날짜를 표시할 수 있도록 =TODAY()를 설정했습니다.
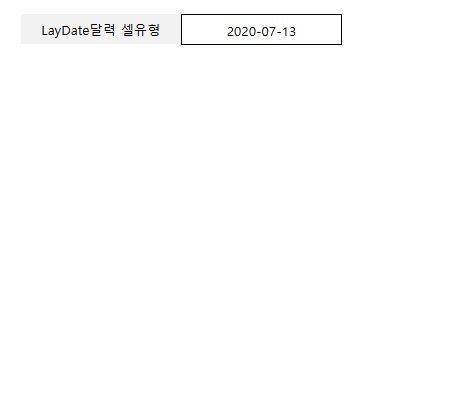
LayDate달력 셀유형을 활용한 프로젝트를 실행시키면 다음과 같이 나타납니다.
위에서 설명드린 내용은 여기 ▶LayDate달력 소스코드를 클릭하셔서 다운로드 후 Microsoft Visual Studio에서 열어 작업하실 수 있습니다.