getCellArray 메서드
Last updated
Last updated
Page.getCellArray(name, includeSubPage)
셀 이름으로 셀 인스턴스 집합을 가져옵니다.
name
string
셀 이름입니다.
includeSubPage
Boolean
하위 페이지에서 찾을지 여부입니다. 선택적 매개 변수( 기본값은 true)입니다.
다음 예제 코드에서는 getCellArray 메서드를 통해 셀 인스턴스 집합을 가져오고 반환된 셀 인스턴스의 길이를 가져옵니다.
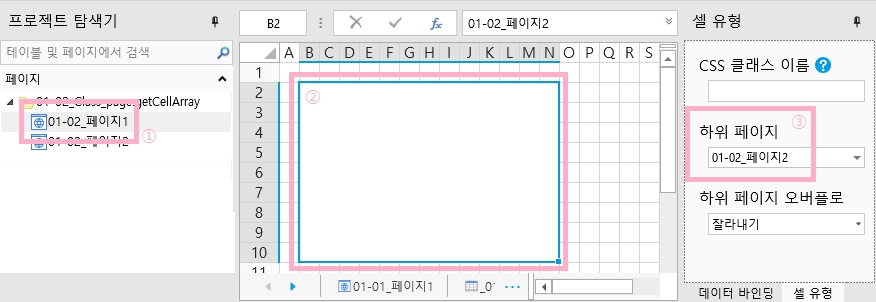
Forguncy에서 빈 페이지 2개를 생성합니다. “페이지1”에서 아래와 같이 셀 범위를 선택 > 셀 유형을 “내용이 포함된 셀 타입” 선택 > 하위 페이지로 “페이지2”를 지정합니다.
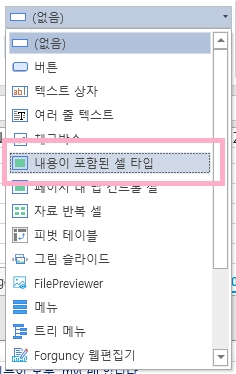
※ 참고 : “내용이 포함된 셀 타입”이라는 셀 유형은 아래와 같은 위치에 있습니다.
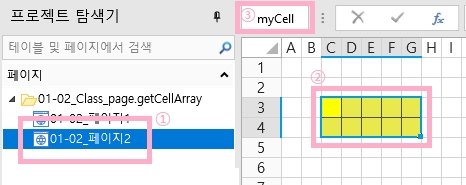
“페이지2”로 이동하여 아래 그림과 같이 셀 영역을 설정합니다. (1) 셀을 병합하지 않습니다. 여러 개의 셀을 선택한 상태로 그냥 두시면 됩니다.
※ 참고 : ForguncyCell Name과 관련한 사항에 대해서는 별도의 페이지에서 설명합니다.
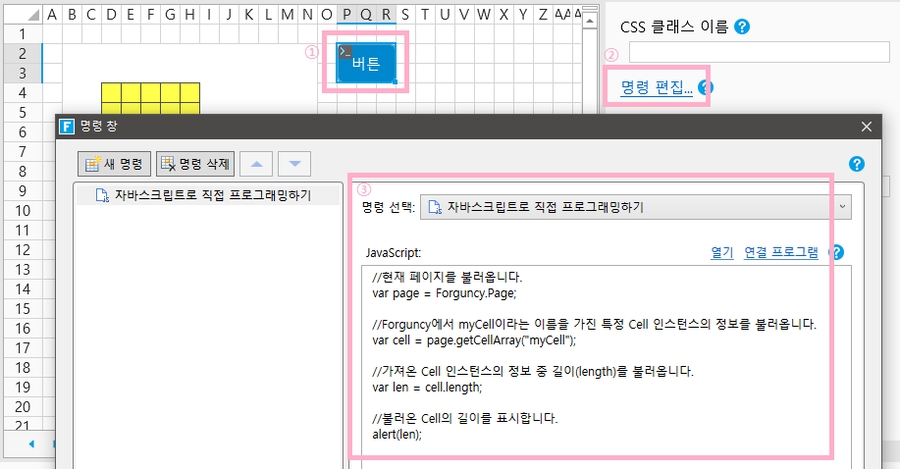
“페이지1”로 돌아가서 아래 그림과 같이 “버튼”을 생성하고, 버튼에 명령을 설정합니다.
(1) 셀 영역을 선택하신 후 셀 유형을 “버튼”으로 선택합니다.
(2) 버튼 셀을 선택 시 우측에 나타나는 패널에 “명령 편집”으로 이동합니다.
(3) “JavaScript로 직접 프로그래밍하기” 명령을 이용하여 스크립트를 작성합니다.
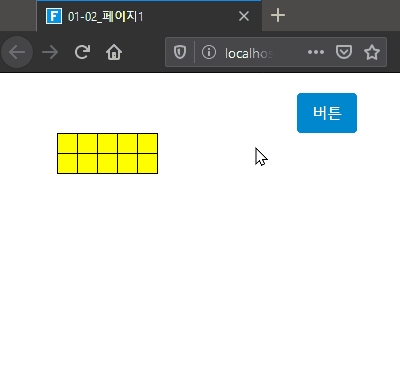
프로젝트를 실행합니다.
웹브라우저에서 아래와 같이 ‘버튼’을 클릭하면, 10이라는 팝업창이 나타납니다. myCell로 지정된 Cell의 영역이 총 10개이므로, myCell이라는 영역의 길이는 10으로 나타납니다.
(2) 이후 영역이 선택된 상태에서 좌측 상단에 “myCell”이라고 붙여 줍니다.