SelectionChanged 이벤트
 이벤트
이벤트
 이벤트
이벤트 설명
설명
 설명
설명 반환값
반환값
 반환값
반환값  예제입니다
예제입니다
 예제입니다
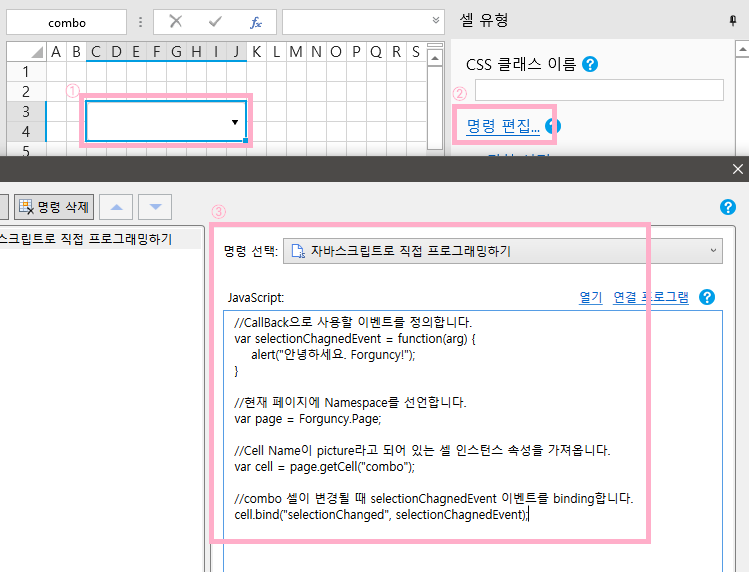
예제입니다 //CallBack으로 사용할 이벤트를 정의합니다.
var selectionChangedEvent = function(arg) {
alert("안녕하세요. Forguncy!");
}
//현재 페이지에 Namespace를 선언합니다.
var page = Forguncy.Page;
//Cell Name이 combo라고 되어 있는 셀 인스턴스 속성을 가져옵니다.
var cell = page.getCell("combo");
//combo 셀이 변경될 때 selectionChagnedEvent 이벤트를 binding합니다.
cell.bind("selectionChanged", selectionChangedEvent);Forguncy 사용 예제



Last updated